styleタグによるスタイル適応の仕方
本日の教材動画はこちら
前回は直接CSSを書き込む方法をみましたが、今回はオーソドックス?なheadにCSSを書いて適応していく方法を勉強。
<styleタグ>によるスタイルの適応方法
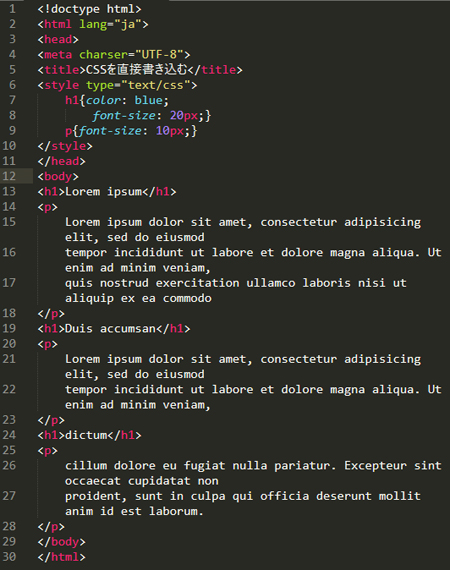
styleタグによる適応は、head内にCSSを記載する必要があります。type属性(type="text/css")の記載が必要で、使い方はhead内に<style type="text/css">〇〇</style>と書き、〇〇内にCSSを記載する形になります。
CSSの記載の仕方について
おさらいとなりますが、CSSには①セレクタ(どこの)②プロパティ(何を)③値(どうするか)の指定が必要です。また、プロパティと値は必ずブレース({ } のこと)で囲む必要があります。なので記載の仕方は以下の通りになります
・<style type="text/css">h1{color: blue;}</style>
①h1(どこの) ②color(何を) ③blue(どうするか)
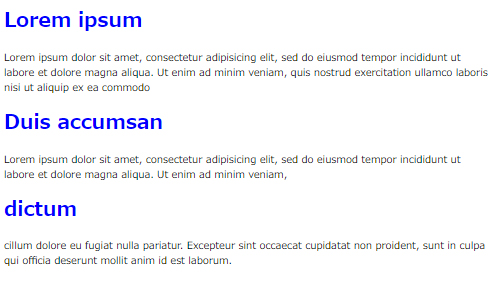
上記ならh1の色を青にする。という指定になります。直接書いた時は書いた場所のみに適応されましたが、styleタグで適応した場合はセレクタ全体にかかります(今回でいえばh1のタグ内容は全て文字色が青になる)
記載は1行にまとめてもいいし、改行して複数行にしてもOK。また、1つのセレクタに複数指定をするのもOK(下記の1と2は、書き方こそ違うものの適応される内容は同じになる)
1. <style type="text/css">h1{color: blue; font-size: 10px;}</style>
2. <style type="text/css">
h1{color: blue;
font-size: 1opx;}
</style>
スペースや改行について
記載を改行するかどうかや、:の後のスペースの有無は好みによるようです。記述が長くなる場合は改行したり、可読性をあげるためにスペースを入れる人が多いようですがなくても問題なく作動します。ちなみに私はスペースと改行をあまりいれない派なのですが、どうやら少数派みたいですね。 (Sublimeで自動でタグ入力させた際もデフォルトでスペースが挿入されていました)
プロパティと値の種類について
CSSで指定できる内容は多種多様なため、プロパティとそれに対応する値はたくさんあるようです。こればかりは書き出すときりがなさそうなため、よく使う内容から徐々に勉強していくしかないのかなと感じました!


【参考サイト】