特殊なセレクタの記述方法について
本日の教材動画はこちら
前回他にも色々細かくまとめられるらしいけど難しくてよくわからん!って言ってたら、今回少し触れることができた。というわけで今回は特殊なセレクタの設定方法をみていきます。
<親要素>と<子要素>について理解する
セレクタを理解するためには、まずは親要素と子要素について理解しておく必要があるようだ。「親要素」とは外側にある要素で、「子要素」はその内側にある要素。マトリョーシカの一番外側が親要素で、その中に入ってるのが子要素って認識でいいのかな?ちなみに子要素の中は孫要素というらしい。ひ孫とかもいるのかしらね。
<特殊なセレクタ>について
特殊なセレクタの書き方はいくつかあるようですが、今回は下記の3つを勉強しました。
”>” 子セレクタ
子要素のみを対象とする指定方法。使い方はp > a {~…;}という風に、左側に親要素、右側に子要素を書き込んで使う。今回の例だと、pの中にaがある場合は〇〇する、という指示になる。

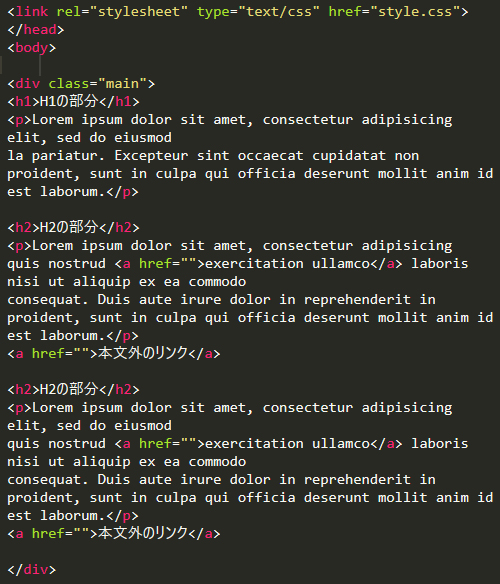
上記のようなHTMLページを用意し

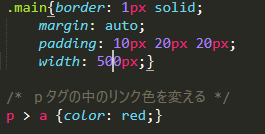
外部CSSの内容を上記のように設定してみる。今回は「p(親)の中にa(子)の記載があった場合は、色を赤色に変える」指定をしてみた。

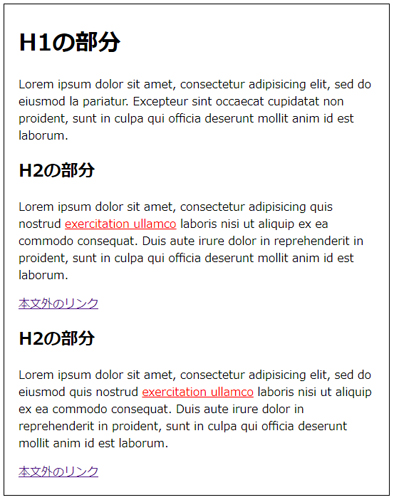
すると、CSSで指定した通り、pタグの中にあるリンクが全て赤色に変わったのがお判りいただけたかと思います。pタグの中に含まれていない「本文外のリンク」の色はそのままとなります。
”+” 隣接セレクタ
隣り合う要素のみを対象とする指定方法。使い方はh2 + p {~…;}という風に使う。内容としては「〇〇の次にくる△△を□□する」というような指定内容になる。例えば

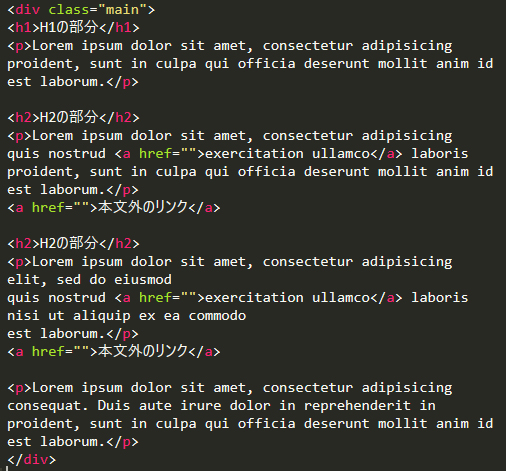
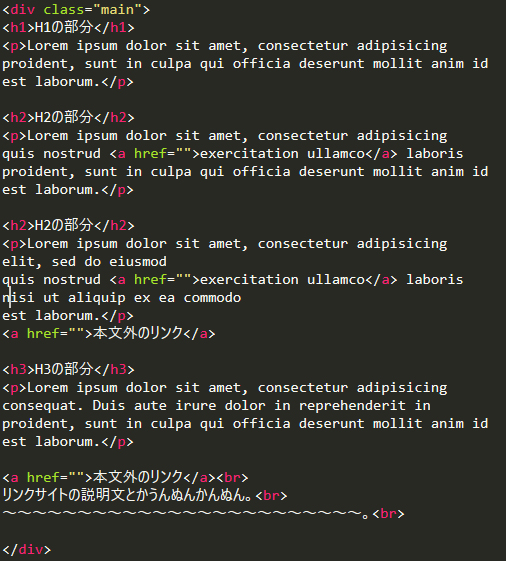
こういったHTMLページを用意したとしよう。

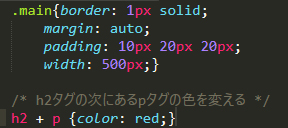
そして上記のようなCSSを用意する。今回であれば「h2の次にくる要素(今回はpを指定)の色を赤くする」内容にしてみた。すると

h2の次にpタグが来ている場合のみ文字色が赤くなった。h1の次や、aタグの次に記載されているpタグは対象外(h2タグと隣り合っていない)のため、文字色はそのままとなります。
”~” 間接レクタ
兄弟関係にある要素を対象とする指定方法。使い方はh2 ~ p {~…;}という風に使う。これは文字ではちょっと説明しにくいんですが…例えば

上記のようなコードでページを用意したとします。

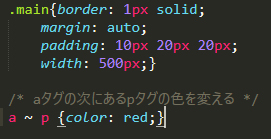
そしてCSSの指定を上記のようにした場合

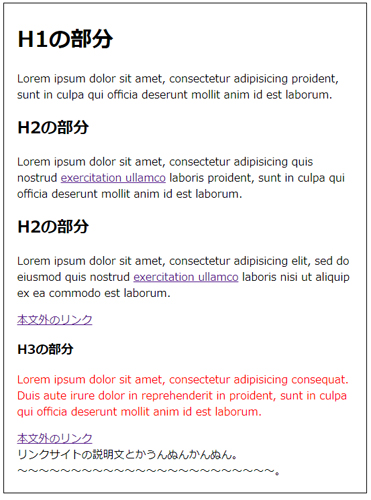
aタグの次に来るpタグの色が赤色にかわったのがわかります。間接タグと違うのは、aとpの間にどんなタグがきていてもいいという点です。
今回はaとpの間にh3タグが挟まっていますがh3の文字色はかわらず、その次にきているpタグの内容が赤色に変わっているのが分かるかと思います。その下に更にaタグがありますが、次の文はpタグで挟んでいないためこれも文字色は通常通りです。
h2の中にaリンクあるじゃん、これはどうなの?って一瞬考えましたが、これは「pタグの中にあるaタグ」だからaタグとしてはカウントされてないのかな?という考えに至りました。試しにp~aとしてみましたが、やっぱりpタグ内のaリンクの色は変わらず、pの次にきているaタグ(本文外のリンク)の色だけが変わりました。
う~~~ん!!なんだかややこしいですね!!!どういう時に使うんだこれ!って思いますが、複雑な設定をしたい時に有用なのかもしれないので知識として覚えておこうかと思います。意図しないところで色が変わりそうで怖いですね!
【参照サイト】CSS 子孫/子/隣接/一般兄弟セレクタのサンプル