構造的な擬似要素について
本日の教材動画はこちら
今回は子要素にかかる動的判別によるセレクタについて勉強しました。これは文字では伝わりづらいため、一先ず概要を書いてから画像でみていきたいと思います。
最初の子要素
最初の子要素に何か指定をかけたい場合、「:firs-child{~…;}」で指定をする
最後の子要素
最初の子要素に何か指定をかけたい場合、「:last-child{~…;}」で指定をする
唯一の子要素
唯一の子要素に何か指定をかけたい場合、「:only-child{~…;}」で指定をする
実際に書いてみました。まず用意したHTMLがこちらです。

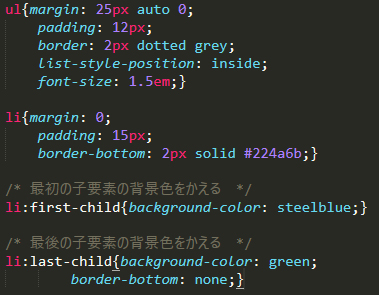
次に外部CSSを下記の通り記述してみました

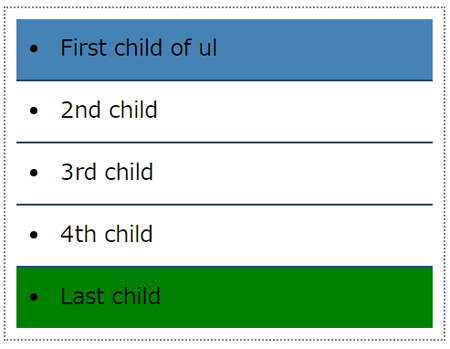
そして出来上がったページはこちらになります。

CSSでliの最初と最後の子要素の背景色を変えるように指定をかけてみました。出来上がったページを見てみると、きちんと最初と最後のli項目の色が変わっているのがわかりますね!
さて、問題なのが最後の唯一の子要素についてなのですが…。実は最初動画の通り記述、指定をかけても全くその通りにならなかったんですよね。動画ではbodyに対しての唯一の子要素は ul なので、:only-child と指定した場合はulにかかる。という説明でしたが、どうもbody全体にかかってしまうようでページの背景色が全部変わってしまいました。
さらに動画の通りh1をはさんでみても何も変わらず…。まったくもって意味がわからない…なんでだ…って調べてみたら、どうも今回の動画の教え方?が少し不適切だったようです。同じ動画を参照し、私と同じように適応されず困ってる人の質問が下記にありました。
【参考サイト】only-childがHTML全体に反映されてしまう。
結局なんで同じように適応されないのか???動画は2016年のものなのでその間に何かCSSの仕様変更があったのか?そのあたりは調べてみてもまったくもってわからなかったんですが、とりあえず唯一の子要素の使い方は下記であってるのかな?という見解に落ち着きました。

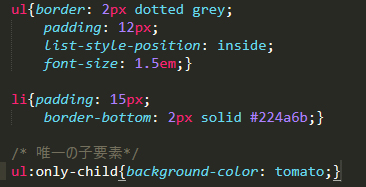
HTMLの内容は先ほどと同じものを使います。 次に外部CSSの内容を

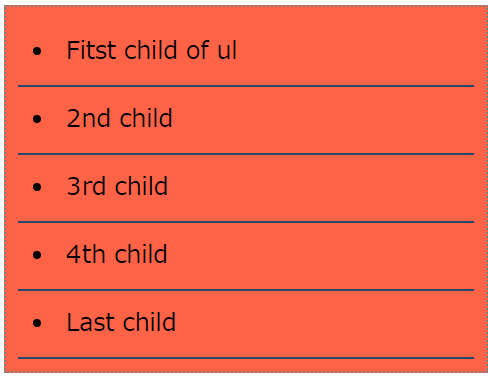
上記のように指定してみました。最初や最後の子要素の使い方に習って、最初に「ul」をつけたしてみました。するとどうでしょう!

ul内が全部動画の通りに色が変わりました!まったくもって意味がよくわからないけど、どうやら最初に何の親要素なのかを指定してあげる必要があるようだ。
ただ疑問なのが、これなら別に唯一の子要素で指定する必要はないのでは?となってしまうこと。多分ちゃんとした使い方があるんだろうが、動画の通りにできなかったので正直使い方はいまいち理解できなかった…。
一先ず今回とは別に、下記サイトを参考にしながら同じコードを書いたところ同じように表示はされたので、最初の私の書き方が悪かったのか(同じ症状の人がいるので恐らく違うと思いますが)、指定方法が違っていたのかいまいちわかりませんでしたが、とりあえず最初と最後以外にも唯一の子要素という指定方法があるんだな!程度の知識は得ました!
【参考サイト】:only-child