文字スタイルの指定について
本日の教材動画はこちら
今回はさらなる文字装飾について勉強していきます。
<font-style>について
主に文字を斜体にしたい時に指定します。指定はの3通り。
- normal → 通常(初期値)
- italic → 斜体
- oblique → 斜体
- inherit → 親要素の指定を継承
斜体についてですが、italicがなければoblique、obliqueがなければitalic文字を表示。指定フォントにそのどちらもなければ、通常文字をブラウザが斜体にして表示させるようです。
<font-variant>について
フォントにsmall-caps(スモールキャップ)指定したい場合に利用。スモールキャップは全ての文字を大文字で表記させてくれます。ちなみに最初から大文字で記載していた場合は、他の文字よりほんの少し大きく表示されます。 指定フォントにスモールキャップがない場合は、大文字を縮小したものを小文字として表示します。
<font>について
上記と、他の指定を全て合わせてまとめて書きたい場合には font を利用します。記載する順番にルールがある為注意が必要。
- 1. font-style(斜体) 順不同
- 1. font-variant(small-caps) 順不同
- 1. font-weight(太さ) 順不同
- 2. font-size(文字サイズ) 2番目に記載
- 3. line-height(行間) 3番目に記載(記載前に/必要。あとで追記)
- 4. font-family(フォントの種類) 最後に記載
記載方法としては、font{style variant weight size / height family;}という風になります。また、fontはショートハンドが可能です。いちいち「font-style:italic font-size:20px...」と長々書かなくてもよく、「itacil 20px...」という風に値部分の記載だけでOKです。
line-heightを指定する場合は必ず指定前に/が必要となります。(恐らくフォントサイズの次に来るため、20px 20px とならないようにするためだと思います)行間を指定しない場合は/の記載は勿論不要です。
<line-height>について
動画では「必要な場合は/をいれてline-height~…」と説明されており、実演する際もささっと書いたのみで特に説明がなく、突然でてきたこの line-height という指定に困惑する私。とりあえず調べてみたところ、「行の高さ」を指定するものらしい。要は行間ですね!指定できる内容は
- normal → 通常(初期値)
- 数字+単位 → 10px、1.2emなどの指定方法
- 数字のみ → 数値にフォントサイズを掛けた値が行の高さになる。
- %で指定 → 150%、200%などの%値で指定
行間の計算(?)方法についてですが、例えば行間20px・文字サイズ14pxで指定した場合は、20-14=6pxとなり、残ったその6pxを上下均等に振り分けるそうです(今回であれば上3px、下3pxとなる)
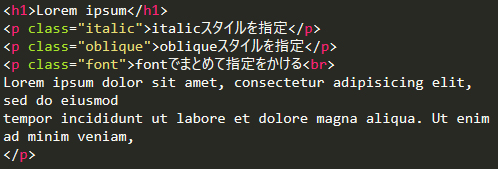
それでは実際に書いてみましょう!まずは下記のようなページソースを用意しました。

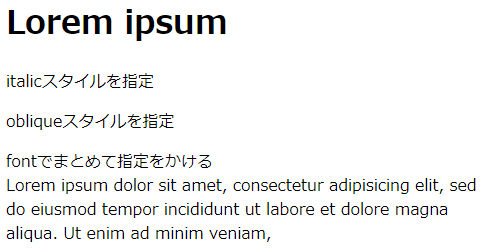
何も指定しなかった場合に表示されるページがこちらです。

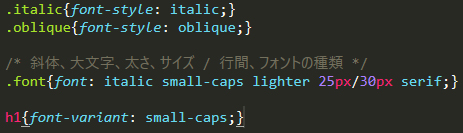
次に下記のような外部CSSを用意してみました。

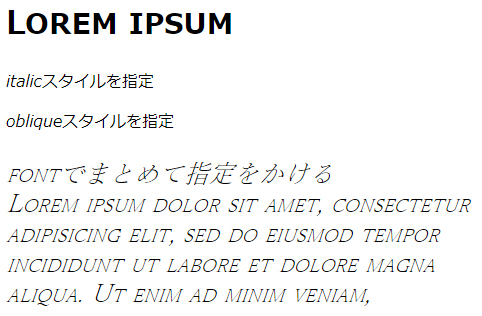
そして出来上がったページがこちらになります。

h1にsmall-capsを指定しました。もともと最初のLだけ大文字で書いていたので、他の文字に比べてほんの少し大きく表示されてることが確認できます。ほかの指定は「斜体にする、文字細め、文字サイズ25px、行間は30px、明朝体で表示」としました。全て反映されていることが確認できますね!
【参考サイト】