背景指定の基本について
本日の教材動画はこちら
いままで当たり前のように使ってましたが、今回は背景の指定について深く掘り下げて勉強していきます。
背景の指定方法のあれこれ
背景プロパティには色々な指定をかけることができます。下記に代表的なものをいくつか記載しました。残りは参照サイトをみてみてくださいませ。
- background … 背景の指定をまとめて行う場合に使う。ショートハンド。
- background-color … 背景の色を指定する(※1)
- background-image … 背景の画像を指定する(※2)
- background-size … 背景の大きさを指定する
※1 色は「色名」「10進数」「16進数」どれかの方法で指定。詳しくはこちらで
※2 画像の指定は「url(’ファイルパス’)」で指定。
それでは今回も実際にみてみましょう。

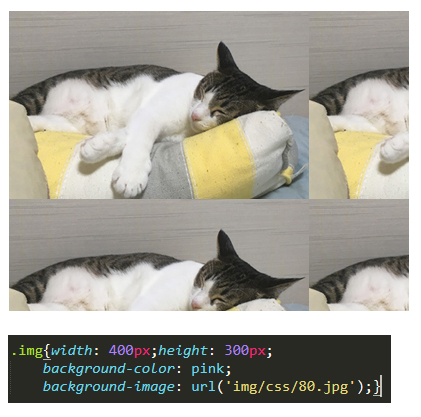
ページ内容とCSSの中身は上記で用意。現在ページ内容を何も指定していないため表示は真っ白な状態です。ここに背景の指定をしてみましょう。

背景色をピンク、背景画像をうちの猫写真にしてみました。背景画像は何も指定をしなかった場合上記のように指定箇所を埋めるように連続で表示されます。そのため現在は背景色に指定しているピンク色が見えない状態になっています。

ということで画像表示を「繰り返さない」に指定してみました(background-repeat:no-repeat の部分ですね)。こうすることで画像が1個だけになり、背景色のピンクも表示されるようになったことがわかりますね。
ショートハンドでまとめて指定をしてみる
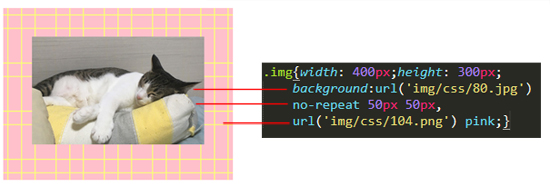
次に「background」を利用した、背景の一括指定を試してみましょう。ショートハンドですので、今まで長々書いていた background-〇〇 の部分全てを省略できます。書き方としては {background:color image repeat position~…;}と言う風に、指定したい内容をつらつら書いていきます。順不同で大丈夫です。
さらに、「,」で区切ることで次の背景の指定を続けて行うことができます。言葉で説明するのは難しいので実際に見てみましょう。

最初の指定は「背景に猫画像、繰り返さない、位置は上と左から50pxの位置」を指定。次の背景指定を行いたいので「,」で区切り、次の指定を「(透過されている)背景画像、背景色はピンク」としました。
ここで大事なのは、後ろに書けば書くほど、奥に表示されるという事です。つまりpositionやCSSの基本ルールとは逆の原理がここでは働いています。後ろに書いたものが優先されるわけではなく、後ろに書いたものほど後ろに表示されます。その証拠に、最後に指定した「背景ピンク」は一番下に来ていることがわかりますね。

なので画像と指定の順番を逆にした場合はこうなります。2番目に猫ちゃんの画像を指定しているため、最初の画像の下側にきているのが確認できます。
ただ唯一分からなかったのは、一番最初の指定にピンクを入れた場合、背景色が表示されないだけでなく全ての表示が消えてしまったんですよね。今までの事を考えると「背景全体をピンクにしたことにより次の指定は全てみえなくなる」と思っていたんですが…まさかの1番目も2番目も指定が全部きえて真っ白になるという謎の現象が起きました…。なんでだ……?ちなみにピンクの記載を消すだけで直りました。なんでなんだ……?誰か教えて……。
とまあ最後にちょっと謎の疑問が残りましたが、背景指定の基本はこんな感じです!background-〇〇の〇〇部分の各詳細につきましては、1個1個書いてると長くなるので参照サイト様を確認いただけたら幸いです。今まで当たり前のように背景色を指定していましたが、色以外にも色々と指定できるんですねー。
【参考サイト】