CSSを使った文字の線装飾
本日の教材動画はこちら
今まで様々な文字装飾をみてきましたが、ここで更にレパートリーを増やします。
text-decoration で文字に線を引く
文字装飾の定番(?)といえば、太線にする、色を変える、そして線を引くです!!今回は文字を線で装飾していく方法を見ていきましょう。線装飾には下記の4種類があります。
- none … 何もつけない
- underline … 下線をつける
- overline … 上線をつける
- line-through … 打ち消し線をつける
使い方としては〇〇{text-decoration:線の種類;}です。noneはいつ使うんだ?って感じですが、これは主にaタグにつけることが多いようです。aタグをつけると自動でリンクに下線がつきますので、それを意図的に消したい場合に使います。また、a:hoverとすることでカーソルを載せた時だけ線を消すことができます。
なんとなく想像は付くかと思いますが、実際に見ていきましょう。

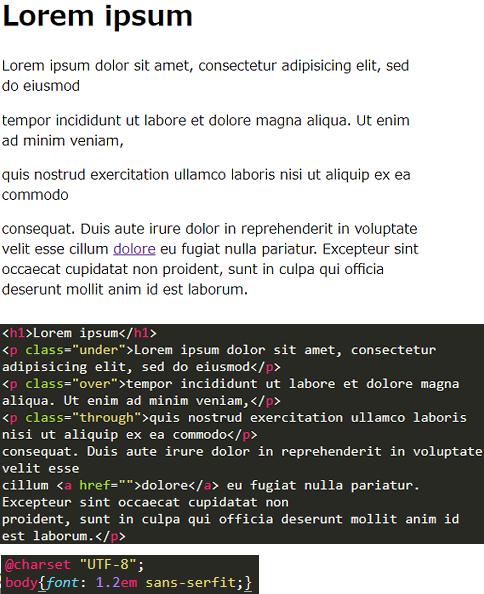
上記のようなソースと外部CSSを用意しました。表示はご覧の通り何の変哲もないページになります。ここに、先ほど習ったCSSを全部詰め込んでみます。

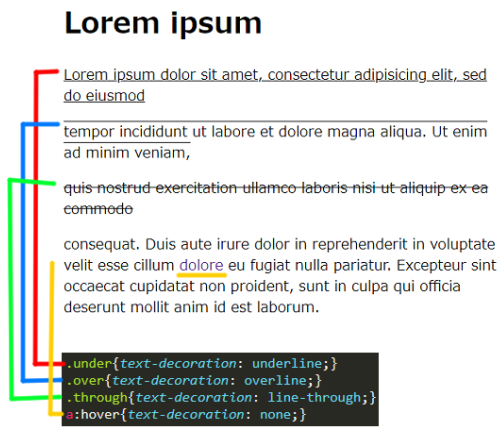
分かりやすいように対応するCSSと行を線で繋げてみました。出来上がりは大体想像通りじゃないでしょうか?黄色のa:hoverはマウスカーソルをリンクに合わせると画像の様に下線がなくなります。カーソルを合わせていない場合は下線が出ます。
text-decorationプロパティは、テキストに線のつけるだけでなく、色やスタイルをまとめて指定する際に使用します。なので文字装飾を併用したい時に使うといいみたいですね!(単発の場合は text-decoration-line という表記があるようですが、今回勉強した使い方の方が色々と融通が利いていいみたいです)
動画をみて気づいたこと
教材動画を見て気づいたのですが、動画の外部CSSコードに「@charset "UTF-8";」という表記が合ってなんだこれ?ってなりました。いや、文字コードを指定していることはわかりますよ?でもそれって今までHTMLでしていたじゃないですか。なんで突然CSSに?ってなったわけですよ。
調べてみた結果、外部CSSにも文字コードを指定できるようで…。確かにコード内でも日本語を使うことはありますので、CSSにもコード指定をしてたほうがいいってことなんでしょうかね?というわけで今日以降の外部CSSには上記の文字コードを追記することにします!
【参考サイト】