段組みの切り替えについて
本日の教材動画はこちら
段組の切り替えについて考える
今回は段組の切り替えについてみていきます。段組みってなんぞ?段落じゃなくて?って最初思いましたが、「段=カラム」ってのをみてなんとなく理解。ブログなどを作ってる人なら「1カラム」「2カラム」といえばイメージが付きやすいかもしれませんね。カラム=縦方向に並んだブロックのことです(正確には縦だけじゃないと思いますが)
段組を理解できると、誰にでも見やすいレスポンシブデザインのサイトが作れるようになります。実際に見てみるとわかりますが、かなりのサイトで多用されている手法なようです。
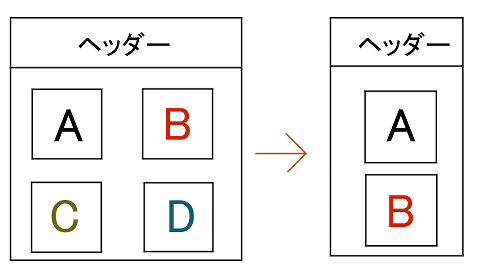
2段を1段にしてみる
ではまず2段を1段にしてみましょう。例えば普段は画像を横2列に並べているとします。解像度の大きい画面なら見やすいですが、スマホなどの小さい画面になった場合は画像が小さく表示されて醜くなる場合があります。それを避けるため、小さい画面の場合は2段ではなく1段にするように設定することができます。

例えばメディアクエリで「max-widht:480pxの場合画像幅を90%表示」に設定すれば、480pxまでの画面は上記みたいに2段組みが1段組みで表示されるようになります。
こうしてあげることで誰にでもみやすいレスポンシブデザインのサイトを作ることができます。
【参照サイト】