floatで見た目を整える
本日の教材動画はこちら
floatで見た目を整える
以前にfloatで文字や画像の回り込み方法を勉強しましたが、今回はレスポンシブデザインでのfloatについて少し見ていきましょう。floatについて忘れた場合は下記記事で復習。
回り込みの指定と解除について理解する
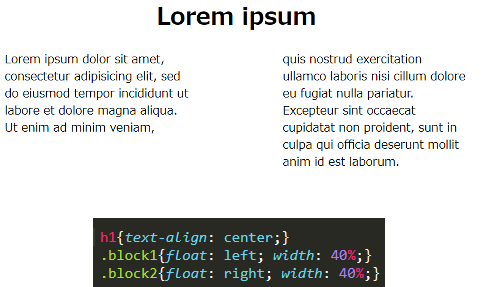
まず今回はfloatを使って下記の様にコンテンツを左右に並べたとします。ページソースはh1とdivタグにクラスをつけたのみのシンプルなものです。

左右に分けたいので、それぞれのコンテンツにfloatを指定しました。これでご覧の様に左右に分かれて表示してくれるようになります。ただ上記をスマホなどの小さい画面からみた場合どうなるのかというと、恐らくとてつもなく見にくくなっていると思われます。
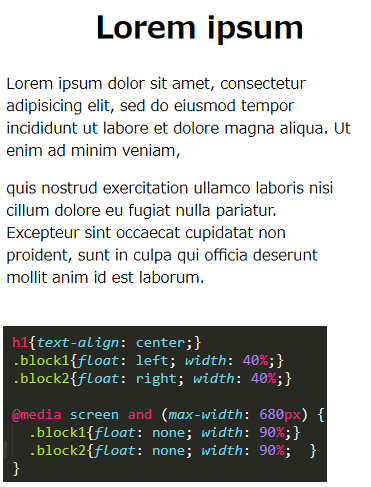
これを回避するために、メディアクエリでfloatの回り込みを解除します。書き方はメディアクエリ指定後に、解除したいセレクタを書き、値をfloat:none にしてあげるだけです。実際に見てみましょう。

幅が680px以下の場合、block1と2の回り込みを解除するよう指定しました。すると上記の様に、画面幅を狭くした場合のみ左右配置ではなく、通常配置(縦並び)に戻ったことが分かります。
これを駆使すれば2カラム3カラムのサイトデザインでも、スマホなので綺麗に表示できそうですね!!
勉強してて唯一わからなかったのは、動画通り480pxで指定をかけたところ回り込みが解除されなかったこと。680pxにしてみたらうまく機能したんだが…。調べてもまったくわからんし謎だわ…。
【参照サイト】
CSSのfloatとclearで簡単に段組レイアウトを作る方法
【HTML5・CSS3】floatプロパティと回り込み解除を図で解説!