floatとclearとoverflowプロパティについて
本日の教材動画はこちら
本日はボックスの配置に関係するfloatとclearプロパティについて勉強していきます。clearについては動画をみても正直よく理解できなかったので自分で調べたことを書いてます。よしなに。
float プロパティについて
float についてですが、これは右や左への回りこみを指定させるためのプロパティになります。言葉では分かりづらいですが、たまに画像の右側に文字が書いてあることありませんか?あのデザインを実現させるためのものになります。(あとで実践しますがそっちを見たほうがわかりやすいかも)指定できる値は下記の3つ
- left → 指定した要素を左へ回り込ませる。続く内容は右に寄る。
- right → 指定した要素を右へ回り込ませる。続く内容は左に寄る。
- none → 何もしない。初期値。
clear プロパティについて
clear は float とセットになります。何故なら「floatの回り込みを解除する」ためのプロパティだからです。詳しい使い方は後述しますがまずは使える値を紹介。
- left → 左寄せされた要素に対する回り込みを解除する
- right → 右寄せされた要素に対する回り込みを解除する
- both → 左右両方に対する回り込みを解除する
- none → 回りこみを解除しない。初期値。
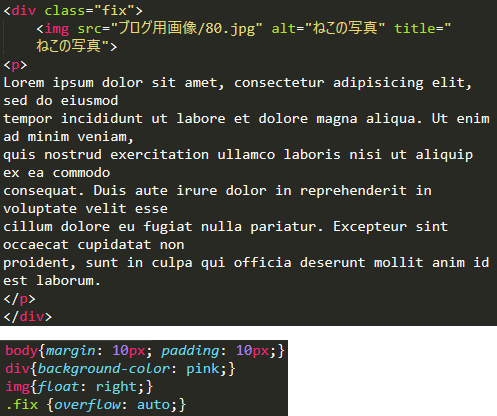
さて、今回も実際に記述しながらどうなるかみてみましょう。いつも通りページソースと何もしてない外部CSSを準備します。

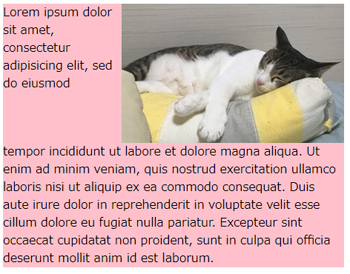
シンプルに画像1つとその下にダミー文を用意しました。また、今回も範囲などが分かりやすいようにdivの背景だけピンク色に変えています。

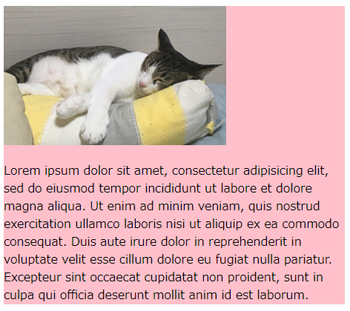
出来上がりのページはこちらになります。divのピンク範囲内にねこの画像と書いた文章がありますね。何もしていないので要素ごとに自動で改行されているのもわかります。ちなみに写ってるにゃんこは我が家の子です。かわいいですね~~!!
floatを右に指定してみる
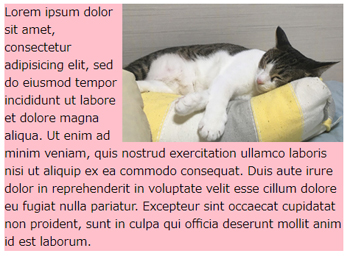
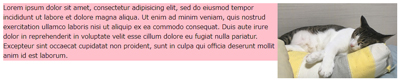
ではこの画像タグにfloatを追加してみましょう。外部CSSに1行 img{float: right;}と追加してみました。するとどう表示されるか。

ご覧の通り、画像が右に寄り、残りの文章は画像を回り込むように左に寄ったのが分かります。左にした場合は左右反転するだけで効果は同じです。
clearで回り込みを解除させる
では回り込んでる文を途中で解除したくなった(画像の下側に文章を表示させたい)場合はどうすればいいでしょうか?そんな時に使うのが clear プロパティです。実際に使ってみましょう。

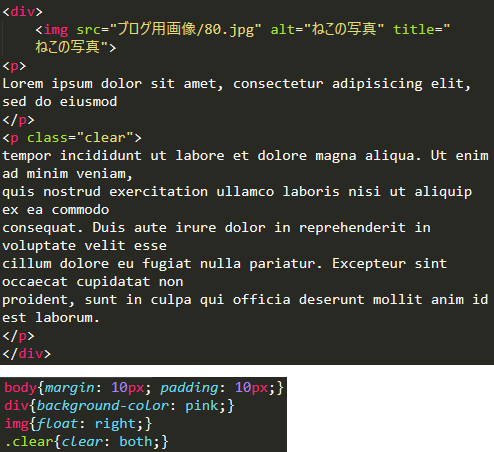
回り込みを解除したい部分をクラス指定し、CSSで左右の回り込みを解除するよう指定してみました。するとどうなるか。

文の途中で回り込みが解除され、通常通りに戻っているのがわかりますね!動画では正直この辺りが分かりづらかったのですが使い方はこれで正解なはずです。
画像が大きくて余白ができてしまう場合の対処方法
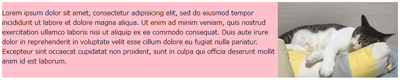
あとこれは調べていてわかったのですが、回り込ませる対象(今回は画像)が続く要素よりも大きくなってしまった場合。例えば画像が大きいとか、ブラウザ幅によって横長になって完全に回り込めなかった場合ですね。そういう場合は

上記のように表示されてしまいます。画像の縦幅に対して、divのピンク部分が途中で途切れてしまっているのが分かりますね。これでは不格好という事で、簡単に解消させるプロパティがあるようです。それが overflow という指定。早速実際に使ってみました。

divタグにクラスを追加し、CSSで overlfow→auto の設定をしてみました。するとどう表示されるか…。

画像の高さに対して続く要素が足りないにもかかわらず、divタグ(背景がピンクの箇所)が画像幅全体にかかったのがわかりますね。これでどのブラウザからもある程度見た目のいいページが作れるようになるんじゃないでしょうか。
調べてみたところこのプロパの値は他にもいくつが種類があるようですので、気になる方は是非参照サイトを一読してみてくださいませ~!
【参考サイト】