文字の太さの指定について
本日の教材動画はこちら
前回はフォントの指定方法をやりましたので、今回は文字の太さの指定方法についてです。
文字の太さの指定方法
使うのは「font-weight」というプロパティになります。値となる太さの指定方法には下記の2種類があります。
◆単語で指定する
- normal → 通常の太さ
- bold → 太め
- border → やや太め
- lighter → やや細め
- inherit → 親要素の指定を引き継ぐ
◆数字で指定する
100~900の間で指定ができる。100単位で指定することが多い。
同じ太さの指定になる単語と数字
normalの太さ=400、boldの太さ=700 と、指定方法は違えど同じ太さになります。
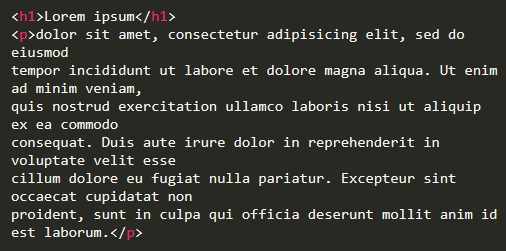
では実際にどんな感じになるか見てみましょう。下記のようなソースを準備してみました。

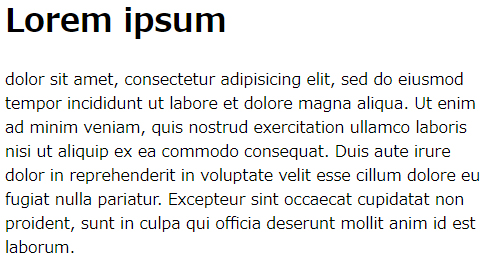
何もしていない状態で表示されるのが下記のページです。

次に同じソースに、下記のCSS内容で文字の太さをしてみます。

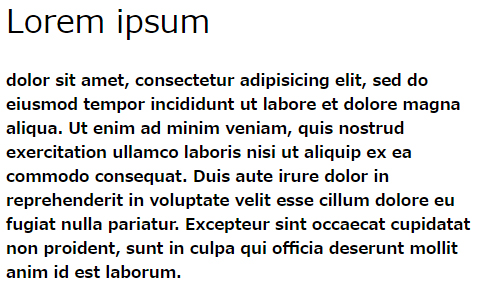
そして出来上がったページかこちらになります。

今回h1タグは「やや細く」、pタグは「太く」表示するようにしました。
太さ細さはフォントファイルに依存していることに注意
フォントの太さについては使用するフォントファイルに依存しているため、対応できない場合は指定が無視される場合があります。例えばlighterやbolderスタイルを指定したが対応していない場合、まずブラウザがフォントファイルを元にエミュレート(演算)して実現できるか試します。それでもうまくいかない場合は指定が無視されます。
数値であれば100~900まで指定可能ですが、9種類も太さを用意しているフォントはあまりないため、同じように数値を上下させても変化しない場合があります。
また、bolderとlighterの指定は正確には「親要素に指定された形式より太くor細く」という指定みたいですね。例えばbodyの文字全体を太く表示させるよう設定している場合、bolderを使ってもそれ以上太くならない可能性が高いです。(フォントが対応していれば別ですが)
とりあえずよく使うのはnormal(初期値)とbold(太め)程度みたいなので、ここだけ抑えておけばあまり不自由はしないのかな?と感じました!
【参考サイト】