borderプロパティについて
本日の教材動画はこちら
今回はちょくちょく利用してきたborderについて掘り下げてみていきましょう。今までは黒色の実線を使う事が多かったかと思いますが、borderプロパティでより細かく姿勢ができるようです。
border について
そもそもボーダーの範囲ってどこぞ?って思いますが、「ボックスの外側の線」「マージンの内側であり、パティングの外側」という範囲のようです。前回で勉強したbackground-clipを参照するとちょっとわかりやすいかもですね。では順番でborderの細かいプロパティを見ていきましょう。
border-style ボーダーの種類を決める
border-styleでは実線や点線など、ボーダー線の種類を決めることができます。
- none → なし
- hidden → 表示させない(他の線と重なる場合に優先される)
- solid → 実線
- double → 二重線
- groove → 立体的で窪んだような線
- ridge → 立体的で隆起したような線
- inset → 上と左が暗く、下と右が明るい、立体的で窪んで見える線
- outset → 上と左が明るく、下と右が暗い、立体出来で隆起して見える線
- deshed → 破線(四角い点線)
- dotted → 点線(丸い点線)
普段よく目にするのは実線と二重線、あと破線や点線でしょうかね?その他にも色々な種類があったんですねー。
border-widht ボーダー線の太さを決める
次にボーダー線の太さについてです。太さを決める方法は「値」で決めるか「キーワード」で決めるかの2種類です。値は〇pxなど今までさんざん見てきたので割愛するとして、キーワードについてみていきましょう。
太さをキーワードで指定する場合は、thin(細い)、medium(普通)、thick(太い)の3種類から選びます。キーワードで指定する場合、実際に表示される太さはブラウザ依存の為見え方が若干違う可能性があることに注意です。
border-color ボーダー線の色を決める
これも今までさんざん使ってきたので今更という感じですが、色名や10進数、または16進数で色を指定することによってボーダー線に色をつけれます。今までなかった新要素として「transparent(透明)」値が新たに増えたことくらいでしょうか。
では実際に書いていきましょう。いつも通り適当なページとCSSを用意します。

ダミー文章と、文章範囲は背景黒、文字色白になるよう指定しました。

出来上がるのは上記のような何の変哲もないページです。ではここをボーダーで装飾していきましょう!

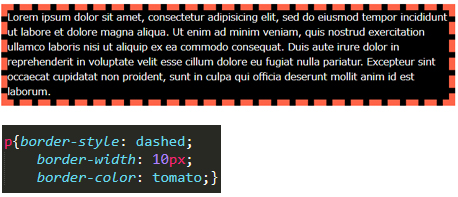
ボーダー線の種類を破線、太さは10px、色はトマト色にしてみました。すると何の変哲もなかったボックスを取り囲むように点線ができたことがわかります。
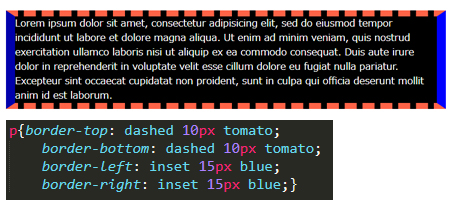
borderの指定は上下左右に出来るだけでなく、実はショートハンドを使う事もできます。なので…

border-〇〇と、〇〇に上下左右を指定してあげれば好きな方角だけボーダーを指定することができます。また、「線の種類、太さ、色」という風につなげて書くことによって記載の省略が可能です。

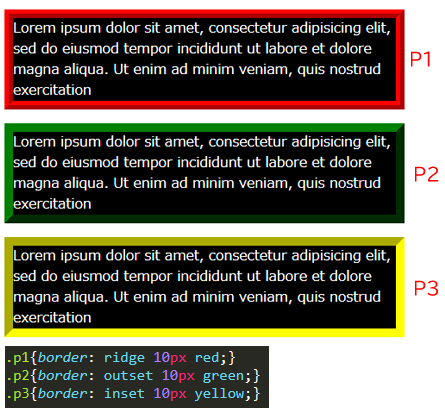
普段あまりridgeやoutset、insetといった種類を使わないため、どんなのかな?と思って試しに作って来ました。他の線種も載せたなかったですがきりがないので、気になる方は参照サイトをご覧くださいませ。
【参考サイト】