角丸プロパティのあれこれについて
本日の教材動画はこちら
今回は引き続きボーダー関連について。前回はボーダー線のあれこれでしたが、今回はボーダーの角についてお勉強していきます。
border-radius について
ボックスには必ず左上、右上、右下、左下と四隅がありますよね。border-radiusはその四隅のコーナー部分をどうするかを指定できるプロパティになります。何もしなければただの四角形のボックスになりますが、手を加えることで角丸にしたり、円形にしたりなどできます。
それぞれ指定したり、一括指定できたりするのですが、文字で説明するより実際に見てもらったほうが早いので早速書きながら見ていきましょう。

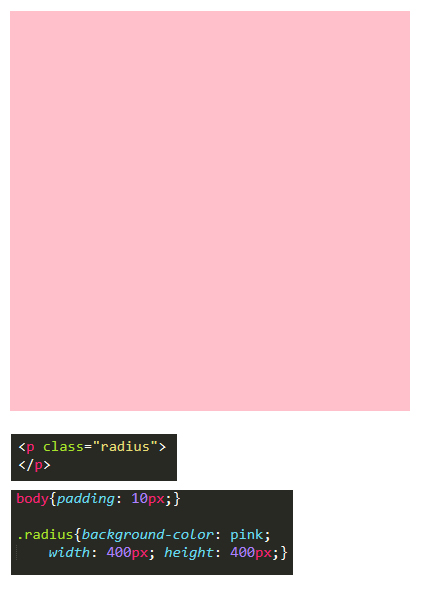
いつも通り何の変哲もないページを用意します。コーナー部分が分かるように、今回は正方形のボックスを用意し、背景をピンク色にしてみました。ここにborder-radiusを追加してみます。

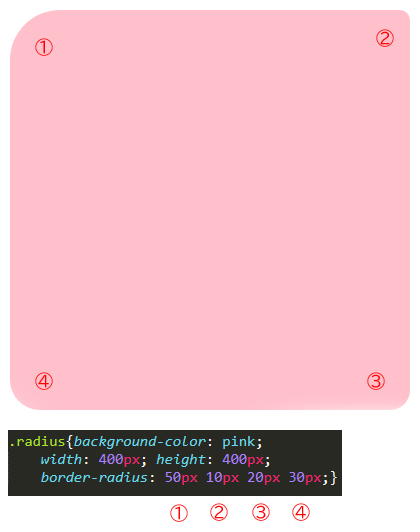
border-radius の指定は時計回りに左上、右上、右下、左下となります。省略して書くことが可能で、①~④が各箇所の数値と場所になります。若干数字を変えていますので、数字が大きければ大きいほど角丸が強くなる(?)ことがお判りいただけるかと思います。
数値を1個だけ指定した場合は四方全て同じ値になります。逆に数値を2個書いた場合は点対称の位置と同じ指定になります(50,30と書いた場合は①と③が50、②と④が30になるといった具合です)
今回は省略して書きましたが、勿論各方面省略せずに書くことも可能です。その場合はborder-top-left-radius(左上)、border-bottom-right-radius(右下)... という風に書いてから数値を記載すればOKです。
半径を上下左右に分けて指定することも可能
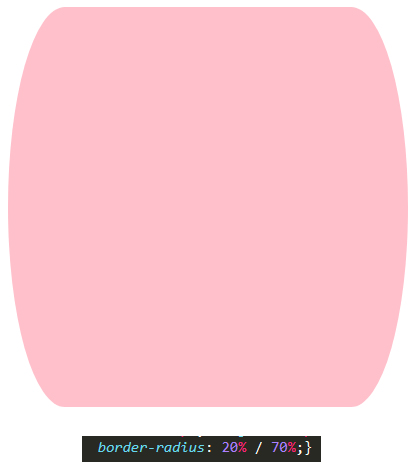
上記の指定の仕方は上下50pxずつ半径から削る、みたいな指定の仕方ですが、これを水平方向、垂直方法それぞれの値を指定することも可能です。書き方としては「水平方向の各半径/垂直方向の各半径」で書きます。これも実際に見たほうが早いです。

若干が分かりにくいですが、スラッシュから左の値が水平(左右)方面の半径、右側の値が垂直(上下)方面の半径指定となります。

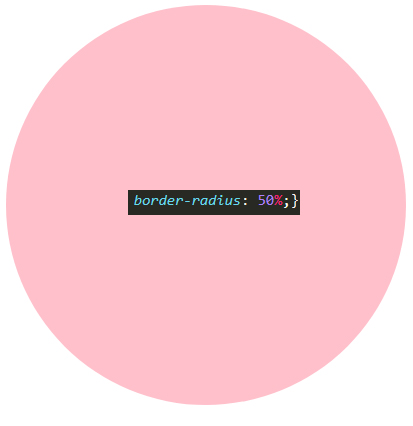
値だけでなく%でも指定することが可能です。

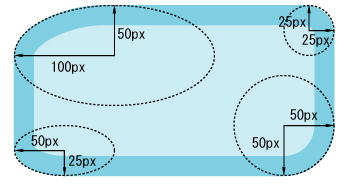
ちなみに全ての値と50%にしたら上記のように円形に見せることも可能です。上下左右の半径って??っていまいちイメージしにくいですが、HTMLクイックリファレンス様の数が分かりやすかったので紹介します。

HTMLクイックリファレンス 様より引用
他に色々と便利な使い方もできるようですので、よかったら参考サイト様などもご確認くださいませ。
【参考サイト】