margin プロパティについて
本日の教材動画はこちら
前回 padiing と margin の違いをかる~~く触れたんですが、普通に次の動画でmarginについてやってました。というわけで今回はmarginの余白についての指定方法です
padding 同様4つに分けて指定することができる
指定についてですが、上下左右の合計4か所指定することができます。書き方は margin-〇〇で、〇〇にはtop(上)bottom(下)right(右)left(左)をいれます。ショートハンドのpaddingとまったく同じなので今回は割愛します。
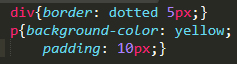
早速実践でどうなるのか見てみましょう。HTMLページは下記を用意しました。paddingの時と全く同じ中身です。

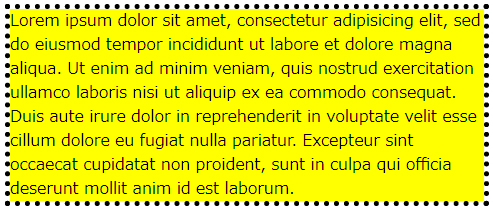
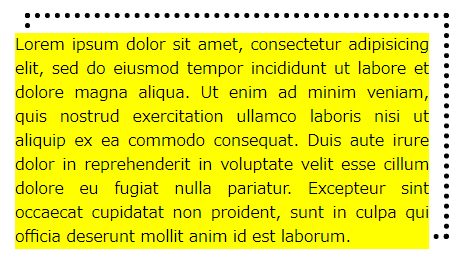
表示されるページがこちら。

※今回も余白がわかりやすいよう、div範囲を点線で囲み、pタグの背景色を黄色、marginを0にしています。marginを0にしなかった場合も後ほど説明します。
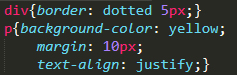
さて、上記のページにmarginの指定をしてみました。

上下左右全て10pxの余白を設定しました。また、余白が分かりやすいよう文字の間隔も均一になるようにしました。

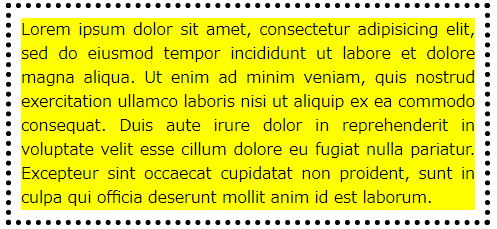
出来上がったページがこちらになります。前回のpaddingでは黄色い部分の余白が広くなりましたが、今回は黄色い部分より外側に余白がついたことがわかります。
marginは-(マイナス)数値も指定ができる。
paddingとmarginの違いの一つに、「marginは-数値を指定できる」というものがあります。言葉だけでは分かりずらいので実際に見てみましょう。

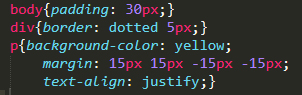
上右は15pxなのに対し、下左は-15pxを指定してみました。(bodyにも余白設定を追加しましたが、これはより余白部分を分かりやすくするに追加しただけなので気にしないでください)

そしてこちらが表示されるページになります。-数値を入れた箇所が、範囲から飛び出て表示されていることが分かりますね。これを利用してデザインとしてずらして表示させることが可能になります。
marginとpaddin の初期値について
さて、今回も余白をわかりやすくするためにpタグのmarginを0にしました。もし0にしなかった場合はどう表示されるか?

これは前回も見ましたが、下記のように表示されます。

ではなぜ最初からmargin余白が出来上がってしまうのか??これについて調べてみたのですが、どうやらブラウザが見やすいようにと、勝手に一定の余白をいれてくるそうです。(marginだけでなくpaddingも自動設定するそうです)なので好きなように余白を決めたい場合、またはブラウザ間で見た目を統一したい場合は、一旦このブラウザ設定をリセットしてあげる必要があります。
今回はpタグにだけ0設定をしましたが、全ての要素をリセットしたいんだ!!って場合は、CSSの最初に * {margin: 0;padding: 0;}と指定してあげるといいそうです。「CSSは後に書き込まれた記述を優先する」というルールがありますので、この後に続くCSSでそれぞれの余白を設定していってあげれば思い描いたデザインになるという寸法です。
【参考サイト】