FlexBoxについて勉強する
本日の教材動画はこちら
Flexboxについて理解する
前回floatの理解が難しいってつぶやいてた私ですが、どうやら最近はfloatの代わりに今回勉強する「flexbox」を利用してレイアウトを組むことが多いらしい。というわけで、今回はflexboxについて勉強しました。
ロードマック通りに勉強すると 、最初に貼り付けた動画でflexboxを勉強する形になるのですが…
丁度図書館で予約してたこちらの本に目を通していたところ、こちらのほうが100倍詳しくflexboxについて教えてくれていました。丁度いい時に借りられてよかった…。ので、今回は上記の本を読んでflexboxの勉強をした形になります!
全て読み終わった後にフローチャートに目を通していたところ、著者さんのサイトが紹介されていましたので、やはりこちらの本はとても有用なんでしょう。というか普通にとってもよかった!!後で買おうか悩むレベル。
本の内容が濃くflexboxの内容だけでもまとめるのが大変なため、今回はこちらの本1冊を読み終えて作った成果物だけ貼って終わりにしようかと思います。

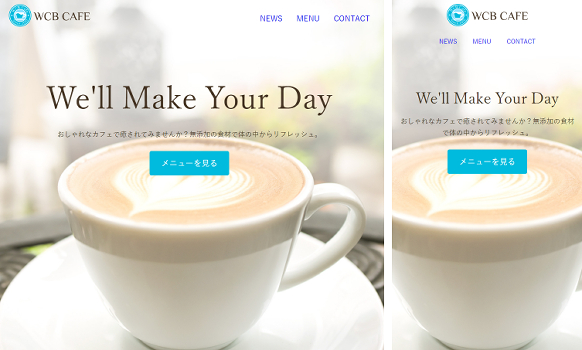
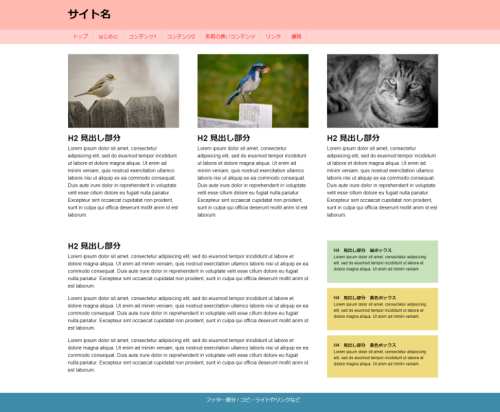
上記がindexページ。左がPC用ページ、右がレスポンシブ対応したスマホ版用のページです。

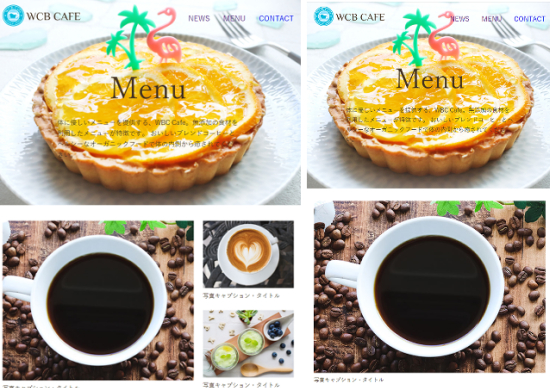
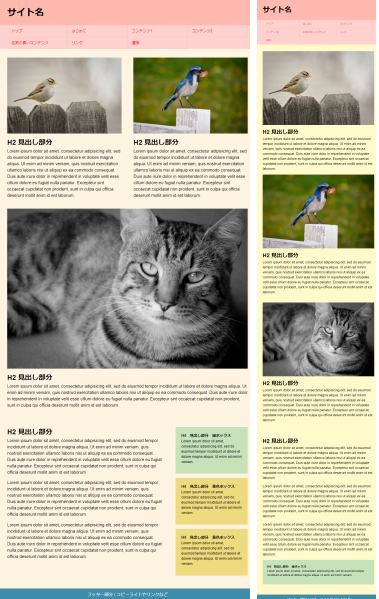
こちらはnewsページ。flexboxをフル活用して作ったのですが、確かにfloatよりも1万倍くらい作りやすかったです…。何よりレスポンシブにしやすいのが強い。

こちらはメニューページ。こちらは「CSSグリット」というものを使ってタイル型に配置しています。「CSSグリット」については初めて触れたのですが、本の内容がとても分かりやすかったのですんなり理解できました。

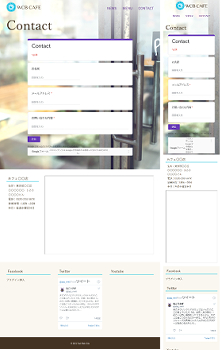
最後にコンタクトページ。フォーム送信技術が現在ないため、フォームは一先ず外部フォームを利用(本内ではきちんとフォームの書き方までは教えています)。あとはグーグルマップやSNSプラグインの埋め込み方→レスポンシブへの対応の仕方を学びました。
何度も言いますが、上記全てこちらの御本を読むだけでできました。
CSSもHTMLもまったくわからない初心者が読むとちょっと難しいかもしれませんが、フローチャート通りに進めてきた人が読んだ場合内容が全て理解でき、「なるほど…!」みたいな気づきがめちゃくちゃ多かったので大変お勧めします。
と同時に、flexboxで全部解決できるしfloatの勉強いらなかったのでは…?って思ってしまったんですが、本書内で「今からサイトを作る場合はflexboxでいいが、昔のサイトを手直しする場合もあるだろうからfloatについて理解はしておいたほうがいい」って書いてあり目から鱗でした。たしかに…?!
本の内容が有用すぎて本読みながらメモ→サイト作りつつ気づいた点をメモ…。ってやってたらB5紙70枚もメモに使ってました。まあそれくらい内容がぎっしりってことです。あと本を読み終えた後の変化点としては、テキストエディタをSublimeTextからAtomに乗り換えました。紹介されてたので試しに使ってみたら思いのほか使いやすかった。
そんなわけで今回ブログの内容はちょっと薄いのですが、その間に本1冊まるまる読んであれこれ理解を深めていたのでそのご報告となります!フローチャート通りに進めると次回は「Bootstrapを理解しよう【爆速でサイト制作】」に突入する模様。この単語は本の中でも出て来ませんでしたので、一体何が始まるのか今からドキドキです。
レスポンシブデザインのサイトを作成する
本日の教材動画はこちら
今までいろいろと勉強しながら実際にコードを書いてましたが、最後に「実際にレスポンシブデザインのサイトを作る」とはどういうことなのか、上記の教材動画を見ながら作ってみました。
見よう見まねで作ろうとしてもうまくいかず…
勉強はしてきた者の今までCSSでサイトデザインしたことないし、どう組み合わせていいかもまったくイメージできていなかったので最初かなり苦戦しました…。作者さんがページのソースを配ってくれてたので最初それを見ながら作ってたのですがどうしてもうまくいかず…。
自分がわかりやすいようクラス名などを変えてたので、見本とどこが違うのかの見比べてもいまいち容量がつかめない・うまくいかない理由が分からない。というわけで最終的に自分が作った物を一旦全て破棄し、作者の見本コードを丸々コピー→自分が分かるようにクラス名などをつけなおし、1個1個色を変えたり幅を変えたり設定を変えたりして、ようやく「ここはこれのことか!」「ここを変えるとこれがかわるのか!!」という気づきを得てなんとかサイトを完成させることができました…。

あとでコードだけ見直してもおそらくちんぷんかんぷんなので、逐一ここがこうで、ここはこういう意味で…ってメモしながらやってました。(上記がそのメモ。字が汚い…)
出来上がったサイトはこちら
そんなこんなで出来上がったページがこちらになります。


今まで細切れに勉強して来てわりと理解できた気でしましたが、実際に作ってみると思ったようにいかず(特にfloatに躓いた)わりと「私のプログラミング勉強もここまでか…」って気持ちでいました。見本をコピペして弄り倒してもまったく意味が分からないようなら本気で見切りをつけようと思ってたのですが、3日間かけながらもなんとか完成したので感無量です。
ただ1から自分で作るとなるとまだまだ難しそうなので、もし今後サイトを作らなければいけなくなったら、今回作ったようなパターンをひっぱってきて、そこに内容を当てはめたり若干手を加えながら作っていく方法が一番簡単で失敗が少ないのかな?と思いました。
作ってみて一番感じたのは「最近のサイト作りはめんどくせーなー!!」でした!(笑)昔はスマホやタブレットでホームページを見る事なんてできなかったので、その辺のレイアウト崩れなんて気にしなくてよかったのですが、昨今はそういうわけにもいかずあれこれ設定してあげなきゃいけないので大変だなーとひしひしと感じました。しかも新しいスマホが出るたびに画面の大きさ増えるしね。検証とかしてる人めっちゃ大変だろうなと思いました。
今回floatを理解するのに大分苦しんだんですが、次のロードマップが「8.CSSの神業である「Flexbox」を理解しよう」なので少しだけ楽しみです。というわけで次回からはflexboxの勉強に移りたいと思います!
floatで見た目を整える
本日の教材動画はこちら
floatで見た目を整える
以前にfloatで文字や画像の回り込み方法を勉強しましたが、今回はレスポンシブデザインでのfloatについて少し見ていきましょう。floatについて忘れた場合は下記記事で復習。
回り込みの指定と解除について理解する
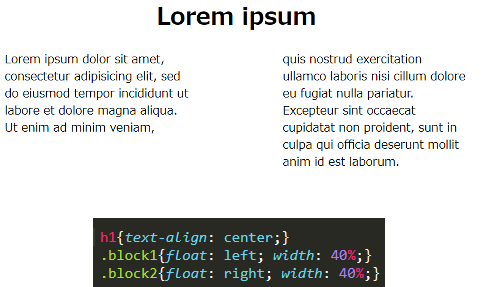
まず今回はfloatを使って下記の様にコンテンツを左右に並べたとします。ページソースはh1とdivタグにクラスをつけたのみのシンプルなものです。

左右に分けたいので、それぞれのコンテンツにfloatを指定しました。これでご覧の様に左右に分かれて表示してくれるようになります。ただ上記をスマホなどの小さい画面からみた場合どうなるのかというと、恐らくとてつもなく見にくくなっていると思われます。
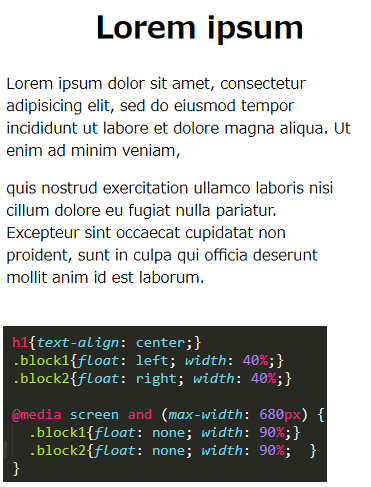
これを回避するために、メディアクエリでfloatの回り込みを解除します。書き方はメディアクエリ指定後に、解除したいセレクタを書き、値をfloat:none にしてあげるだけです。実際に見てみましょう。

幅が680px以下の場合、block1と2の回り込みを解除するよう指定しました。すると上記の様に、画面幅を狭くした場合のみ左右配置ではなく、通常配置(縦並び)に戻ったことが分かります。
これを駆使すれば2カラム3カラムのサイトデザインでも、スマホなので綺麗に表示できそうですね!!
勉強してて唯一わからなかったのは、動画通り480pxで指定をかけたところ回り込みが解除されなかったこと。680pxにしてみたらうまく機能したんだが…。調べてもまったくわからんし謎だわ…。
【参照サイト】
CSSのfloatとclearで簡単に段組レイアウトを作る方法
【HTML5・CSS3】floatプロパティと回り込み解除を図で解説!
段組みの切り替えについて
本日の教材動画はこちら
段組の切り替えについて考える
今回は段組の切り替えについてみていきます。段組みってなんぞ?段落じゃなくて?って最初思いましたが、「段=カラム」ってのをみてなんとなく理解。ブログなどを作ってる人なら「1カラム」「2カラム」といえばイメージが付きやすいかもしれませんね。カラム=縦方向に並んだブロックのことです(正確には縦だけじゃないと思いますが)
段組を理解できると、誰にでも見やすいレスポンシブデザインのサイトが作れるようになります。実際に見てみるとわかりますが、かなりのサイトで多用されている手法なようです。
2段を1段にしてみる
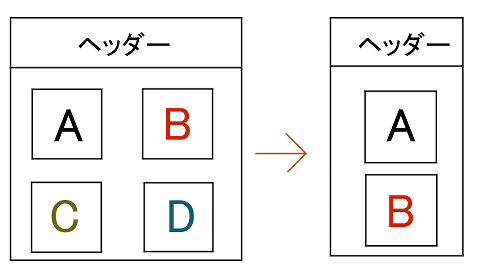
ではまず2段を1段にしてみましょう。例えば普段は画像を横2列に並べているとします。解像度の大きい画面なら見やすいですが、スマホなどの小さい画面になった場合は画像が小さく表示されて醜くなる場合があります。それを避けるため、小さい画面の場合は2段ではなく1段にするように設定することができます。

例えばメディアクエリで「max-widht:480pxの場合画像幅を90%表示」に設定すれば、480pxまでの画面は上記みたいに2段組みが1段組みで表示されるようになります。
こうしてあげることで誰にでもみやすいレスポンシブデザインのサイトを作ることができます。
【参照サイト】
切り替えポイントについて
本日の教材動画はこちら
切り替えポイントについて
切り替えポイントとは「ブレークポイント」と呼ばれるもので、CSSの切り替えのきっかけとなるタイミングのことを指します。
メディアクエリなら、@media (メディアタイプ) and ( (メディア特性) ){ CSSの記述 }で書くことになるわけですが、主にメディア特性部分がブレークポイントになるようです。
例えば、@medelia screen and (min-width:480px){セレクタ{background-color:red;}}と記述した場合、480px以上の場合背景を赤色にするとなります。それ以下の場合ここのCSSは適応されません。つまりここがブレークポイントってことですね。
なんとなくイメージはできているのですが実際に作ってみないとなんとも言えなさそうなので、詳しくか下記の参照サイトをみるとわかりやすいかもです。
【復習記事】
【参照サイト】
レスポンシブデザインの考え方について
本日の教材動画はこちら
レスポンシブとは
今まで散々レスポンシブ言ってきましたが、ここで初心(?)に戻ってそもそもレスポンシブとはなんぞや?を習っていきたいと思います。
まず response とは反応・返信を意味します。これをWEB上で捉えた場合は「反応が発生することによって見た目が変わる」=レスポンシブデザインのことを指します。反応=閲覧などと考えると手っ取り早いかもしれませんね!
レスポンシブデザインとは
ではレスポンシブデザインとは何か。それは「1つのファイルを何らかの形で様々な表示形態に合わせることができるデザイン」のことです。HTMLページは1つですが、見る人によってデザインを合わせるよ、というのがレスポンシブサイトってことですね!
代表的なのが今まで習ってきたmedia query(メディアクエリ)です。メディアクエリで画面の横幅を取得→必要なCSSを適用し、閲覧者に合わせたデザインにすることによって誰にでも見やすいサイトが実現するというわけですね。
次回もレスポンシブサイトについて習っていくみたいですが、動画通り一旦ここで区切ります!
ページの印刷設定の仕方について
本日の教材動画はこちら
今日は印刷設定について見ていきたいと思います。
今回動画が文字だけの説明でまったく状況がイメージできず、何がなんだかさっぱりだったので、自分なりにページを作って勉強&検証してみました。あとで見返してもわかるよう画像が多めです。そのため無駄に縦に長いですがご勘弁を!
印刷設定をする際に使うべき単位
まずモニターの場合は解像度によって文字の大きさや画像の縮尺がかわってきます。印刷って基本画面をそのまま印刷しますので、場合によっては文字が小さすぎたり、画像が大きすぎたりでイメージ通りに印刷できないことがあります。それを避けるために、印刷設定時に使う数の単位は cm / mm / inch /pt などの「目で見て履かれる単位」が好ましいようです。
例えば文字のサイズを1cmで指定しておけば、印刷時に拡大・縮小の設定をかけない限り、文字サイズは1cmの大きさで印字されてくるはずです。@media print のクエリ設定をする際は、絶対的な数値で指定してあげるようにしましょう。
リンクの対応について
次に印刷時のリンクについて。紙媒体では当然リンク先に飛べませんので。なので印刷後に(これはどこへのリンクだ?)となってしまう可能性が高いですよね。その対策として、「リンクのURLを出力してリンク先を確認」できるようにしてあげることで、印刷後もリンク先へたどり着くことができるようになります。
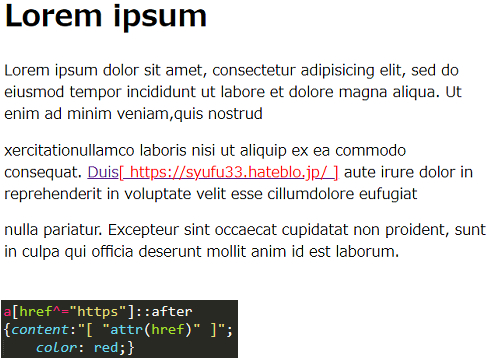
記載方法は a[href^="http:"]::after{content:"[ "attr(href)" ]";} と記載してあげるだけでOKです。これで「a+hrefタグで飛ぶ先がhttpの場合、リンクの後ろに記載されたURLを表示させる」ことができます。
どう表示されるのかさっぱりだったので実際に自分でページを作ってみたところ

こんな感じの表示になりました!URLの部分は分かりやすいよう赤色で表示させるようにしました。この content:attr(); はURLだけでなくtitleや日付なども表示させることができるようで、応用すればいろいろと便利に使える記述のようです!
(参考になったサイト様→【 content:attr() 】CSSでタグのdata属性やtitle属性を取得して表示する )
印刷ページの設定
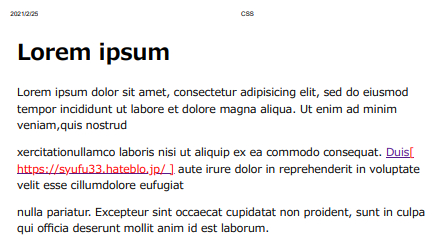
次に印刷ページの設定を見ていきましょう。下記が何にも設定していない場合の印刷プレビューです。その際に利用するのが@pageという記述。

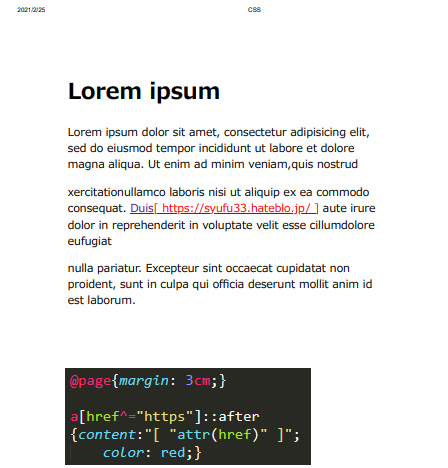
例えばこれを、「印刷時に周りの余白を3cmにしたい!」となった場合…

@page{margin:3cm;}と指定してあげることで、上記の様に周りに余白を3cmとってくれるようになります。他の使えるプロパティについては参考サイトのとほほのWWW入門をご確認くださいませ。
改ページ位置のコントロール
次に改ページ位置の指定について。例えば適応に文字だけ打ったページを印刷しようとした場合、用紙サイズに合わせて適当なところで次のページ(改ページ)されますよね。ただこれだと変に1行だけ次のページへいったり、逆に次のコンテンツが中途半端に全ページに収まったりしてしまいます。
それを避けるために、改ページの設定を指定することができます。利用できるプロパティは
- page-breadk-before … 要素前で改ページが行われるようにする
- page-breadk-after … 要素後に改ページが行われるようにする
- page-breadk-inside … 要素内で改ページをしないようにする
主に使う値としては
- always … 要素の前で必ず改ページが行われるようにする
- avoid … 要素の前で改ページされないようにする
- left … 要素前で改ページし、次ページを左ページとして扱う。
- right … 要素前で改ページし、次ページを右ページとして扱う。
これも見てみないとサッパリなので実際に見てみましょう。

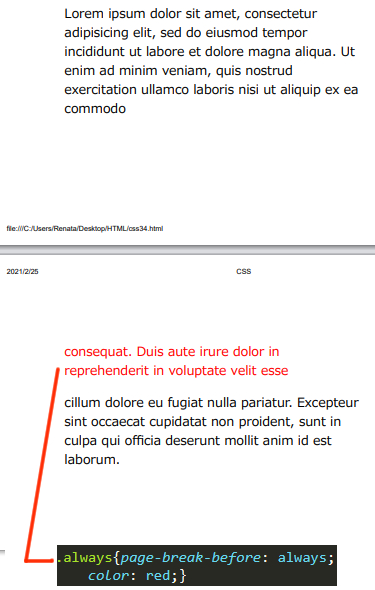
上記が何の指定もしなかった場合の印刷プレビューです。例えば「1ページ目の最後2行は次のコンテンツだから、次ページと一緒にしたいな」と思った場合…

改行してほしい箇所を page-break-before:always で指定してあげれば、上記の様に次のページへ繰り越してくれるようになります。

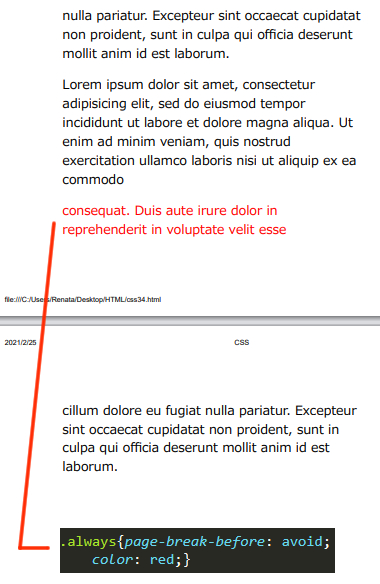
逆に「ここで改ページされたら困る!」となった場合は、alwaysをavoidにすればOKみたいです。
※現在はpage-break-〇〇ではなく、break-〇〇に置き換えられたようです。古いままでも問題ないようですが、利用する際は調べてから使ったほうがよさそう?
改ページの際に最低限あってほしい行数指定
次ですが、例えばページを印刷した際、2行だけ次ページにいっちゃって残りは白紙…。みたいなことってないですか?その解消策かはわかりませんが、「ここの要素は最低これだけページに入れて印刷してね」という指定をかけることができるようです。
使うプロパティは下記の2種類
- orphans … 改ページされる前のページの最低行数を指定
- widows … 改ページされる次のページの最低行数を指定
使う値は数字です。例えば5なら5行の指定になります。
これもイメージがわかないので実際に書いてみました。

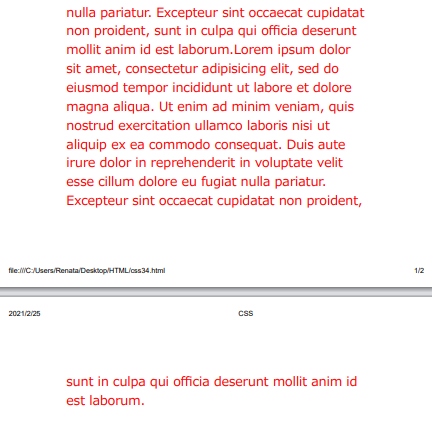
まず上記が何もしてない場合の表示です。赤文字の箇所は1つのp段落となり全部つながっています。中途半端に最後2行だけ次ページへいってしまってますね。

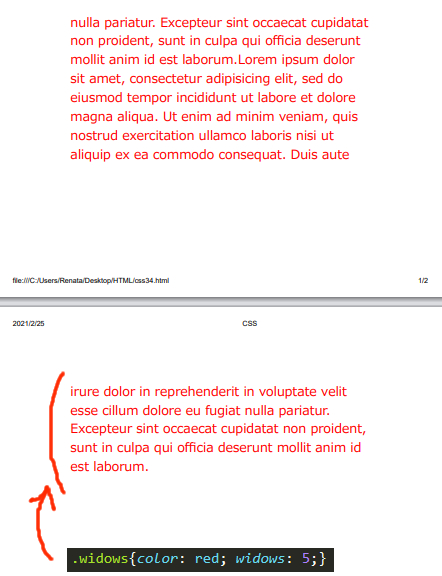
このpタグにwidows:5 を追加してみました。するとどうでしょう。2行だけだったのが、前ページから3行もってきて合計5行に増えたことが分かります。文章があまりに短い場合あまり意味がありませんが、ながーい文章を書く際などには有用そうですね。
以上!動画がまじで文字のみの説明で、わからんなりに調べて書いてみたんですが、未だによくわかってないのであってるか不安だ…。人様に見せるexcelならともかく、ページの印刷設定まですることは稀でしょうが、頭の片隅に入れておこう…。
【復習用の記事】
【参考サイト】
【 content:attr() 】CSSでタグのdata属性やtitle属性を取得して表示する
【CSS】リンク先のURLやファイルの拡張子に合わせてアイコンを表示する方法。
