直前や直後を示す擬似要素について
本日の教材動画はこちら
before と after について
before は直前、after は直後を示す擬似要素です。使い方は〇〇::before(又はafter){content:”表示させたい内容”;}となります。前回同様今回もダブルコロンなので注意。一応コロン1こでもいけるようです。(どうも:はCSS2、::はCSS3対応みたいです)
もちろん文字以外にもスタイルの適応も可能。その場合はcontent:”内容”;の後ろにいつも通りCSSを追加していけばOKです。内容は文字だけでなく画像も指定可能。 その場合はcontent:url(アドレス); となります。文字挿入せず何かしらのスタイルだけ適応したい場合はcontent:””;と空指定すればOK。
それでは実際に使ってみましょう。

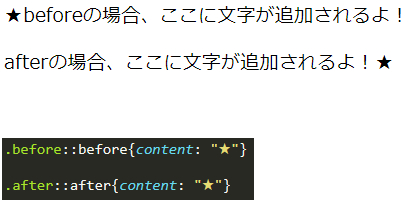
内容はシンプルにしました。今の所CSSは特に何も指定していません。ではそれぞれのpタグにbeforeとafterの要素を付け加えてみます。

contentの内容をどちらも「★」にしてみました。beforeの場合は前に、afterの場合は後ろに来ていることがこれでわかると思います。
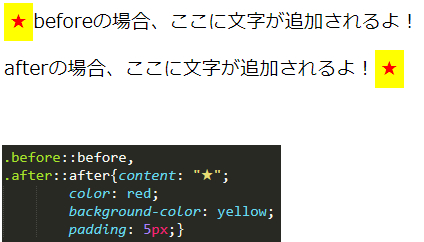
もちろん他のスタイルをくっるけることもできます。統一感を出したい場合は下記の様にまとめて記載することも可能。

これを応用すれば、様々なデザイン・用途に使えるようです。詳しくは参考サイトをご覧ください。自分の引き出しに色々アイデアを詰め込めば、かなり使いやすそうな内容ですね!
【参考サイト】