1つ目を示す擬似要素について
本日の教材動画はこちら
firs-letter と first-line について
first-letter は1つ目の文字、firs-line は1つ目の行を示す擬似要素です。今までは「1つ目の要素」という形で全部をひっくるめていましたが、今回はピンポイントという形で指定できます。
使い方はシンプルですが、唯一注意点があるとすれば記述の仕方が セレクタ:要素名{値;}ではなく、セレクタ::要素名{値;}となる点です。コロンが1個ではなく2個なので注意しましょう。ただ調べてみると:だけでも記載してたりするので、どっちが正しいのかは正直不明です。誰か教えて。
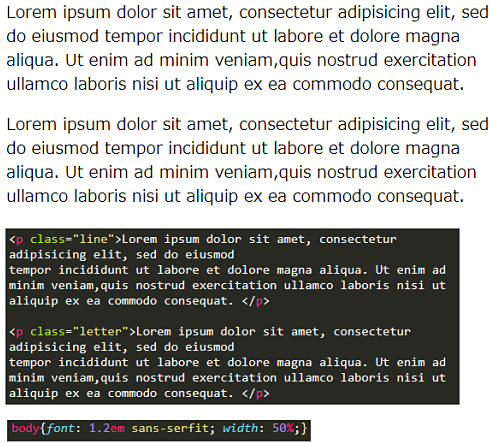
それでは早速使ってみます。今回用意したHTMLとCSSがこちら。

上記で出来上がるページがこちらになります。

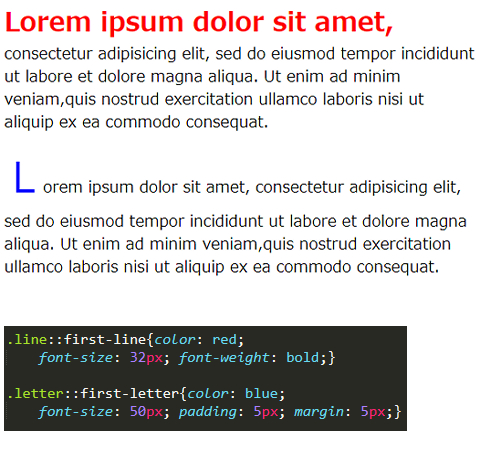
このダミー文の最初の行と文字を変えてみましょう。

firs-line で最初の行を赤くし、文字を大きく太くしました。そしてletterでは最初の文字を青く大きくし、他の文字と少しスペースを開けるように設定してみました。
first-lineは「最初の行」なので、ブラウザのサイズによって1行目の幅が変わったとしても、文字数関係なく「最初の行」だけ変化をつけてくれます。10文字あろうが100文字あろうが最初の行にあれば指定のデザインを適応してくれます。first-letter はそのままですね!本当に最初の1文字だけに適応してくれます。
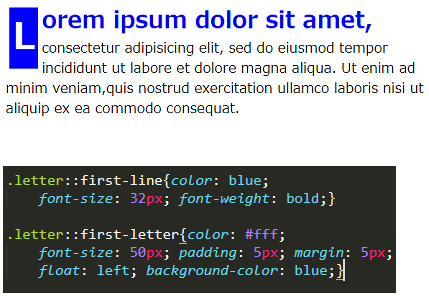
この2つは組み合わせも可能ですので、デザインをちょっと工夫してあげれば

この様に、1行目だけデザインをかえつつ、なおかつ最初の1文字目にだけ工夫をすることも可能となります。この2つを使えばスタイリッシュなデザインのページが作れそうですね!
【参考サイト】