UIに関わる擬似要素について
本日の教材動画はこちら
enabled disabled checked について
今回はまとめて3つの要素を見ていきます。まずそれぞれの定義は以下の通り
- enabled : 通常の状態(選択・入力できる状態)のinput系要素
- disabled : "disabled"オプション(選択・入力ができない)の指定されたinput系要素
- checked : 主にradio,checkboxなどで選択されたものを対象とする
これだけでは何が何だかさっぱりなので、実際に記述していきながら動作をみてみましょう。
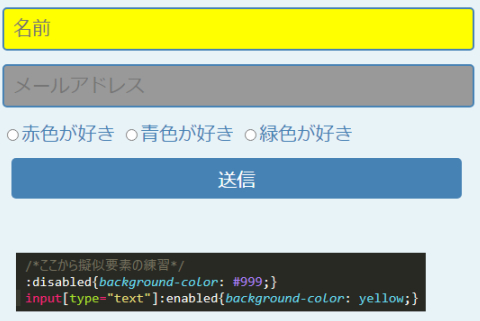
用意したHTMLとCSSがこちら。

上記で出来上がるページがこちらになります。

メールアドレス欄は、disabled="disabled"という指定をかけています。これは入力欄はあるが、入力できないような状態にするタグのようです。※動画ではdisabledとだけ書いてますが、XHTMLの場合は属性の値を省略できらしく、『disabled="disabled"』と記述する必要があるそうなので今回はそちらに沿って書いてます。
enebled と disabled を指定してみる
ではここに本日習う擬似要素を付与していきましょう。動作はとってもシンプルです。

まず disabled になっている要素を濃いグレーで表示するように指定しました。指定しなくても薄いグレーにはなってましたが、動画ではそうではなかったのでこの辺りはブラウザ依存なのでしょうね。わかりやすくしたい場合は自分で色付けたほうがよさそう。
そして選択・入力できる状態の部分は黄色になるよう指定しました。:enabledだけでもいけますが、選択・入力欄がたくさんあった場合全部黄色くなるため更にtextタイプのみに絞っている状態になります。
checked を指定してみる
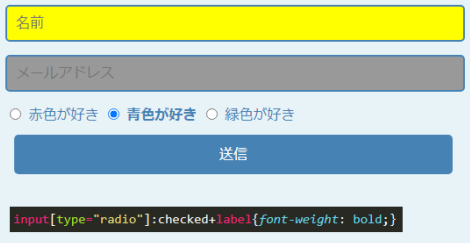
次にchecked要素をみていきましょう。こちらはradioボタンやチェックボックスなどで選択されたものを対象とします。今回で言う何色が好きかという部分ですね。

こちらも:checkedの指定だけでも行けますが、範囲が広くなってしまうためinptのradioボタンだけに的を絞ります。そして選択されたら太字になるよう指定をしました。radioボタンにチェックが入っている青色が好きという文だけ、ちゃんと太字になったのがわかりますね!
ただ不思議だったのが、:cheked で全指定した際に何故か太字にならなかったんですよね。適当につけた他の要素はちゃんと反映されてたんですが…不思議。なので急遽laberつけて動画通りにしました。laberつけたらうまく動作する意味もよくわからない…。
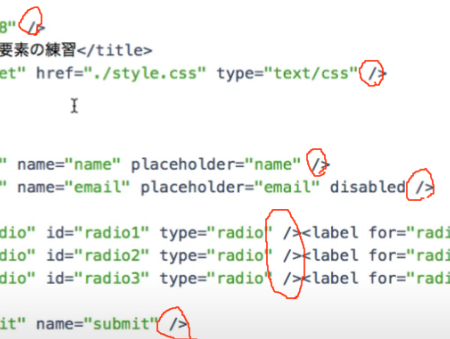
あとあと、これは動画を見てみて完全に意味がわからなかったんですが

突然ぽっと湧いて出てきたこのスラッシュたちはなんですかね??!!今までそんなものいれてなかったと思うんですけど…。調べてみるもスラッシュをいれる利点も意味もわからず…。これを見てる人で分かる人がいたら教えてください……気になってしょうがない。
【個人的な復習記事】
【参考サイト】
CSS:input要素のplaceholderの色を変更する方法