擬似要素について
本日の教材動画はこちら
擬似要素とは、動的に発生する事象を要素としてセレクタに使うためのものらしい。例えばまだ訪問していないリンクや訪問済みのリンク、マウスポインタが乗っている、フォーカス(選択)されているなど、見る側が何かしらアクションを起こせる場所をセレクタとして使える。
擬似要素の書き方と代表例
擬似要素は「:」を書いた後に擬似要素名を書き、うしろはいつも通りどうしたいかを{ }で書く。今回は代表例を4つ紹介しながら書き方を見ていきましょう。
まだ訪問していないリンク(link)
未訪問先のリンクの指定は「a:link」となります。例えば未訪問先のリンクを、文字色を変えて知らせたい場合は「a:link{color:色名;}」となります。
訪問済みのリンク(visited)
訪問済みのリンクの指定は「a:visited」となります。例えば未訪問先のリンクを、文字色を変えて知らせたい未訪問同様、「a:visited{color:色名;}」で指定します。
マウスポインタが乗っている状態(hover)
何かにマウスカードるが乗っている状態の指定は「a:hover」となります。例えばリンク先にマウスポインタが乗っている際、背景色を変えたいといった場合は「a:hover{background-color:色名;}」となります。
フォーカス(選択)されている状態(focus)
フォーム入力欄が選択されているなど、何かフォーカスしている状態の指定は「:focus」となります。例えば入力フォーム欄を選択した際、背景色を変えたいといった場合は「:focus{background-color:色名;}」となります。
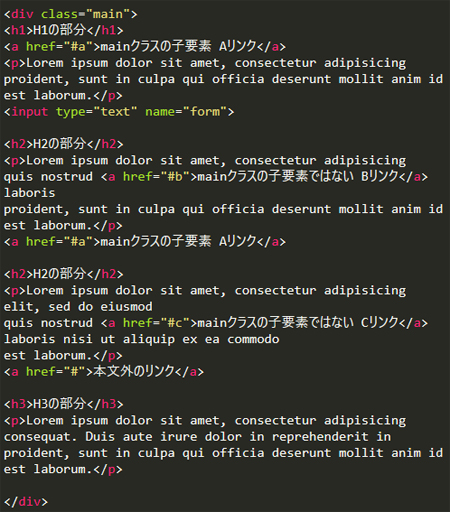
これらを組み合わせて作ったページをみてみましょう。今回用意したページソースはこちらとなります。

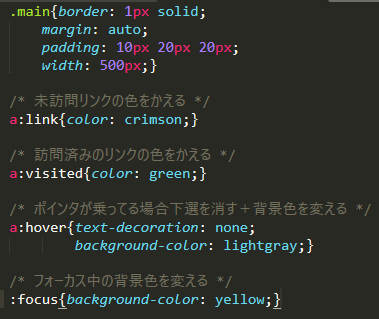
そして外部CSSは下記の通り指定してみました。

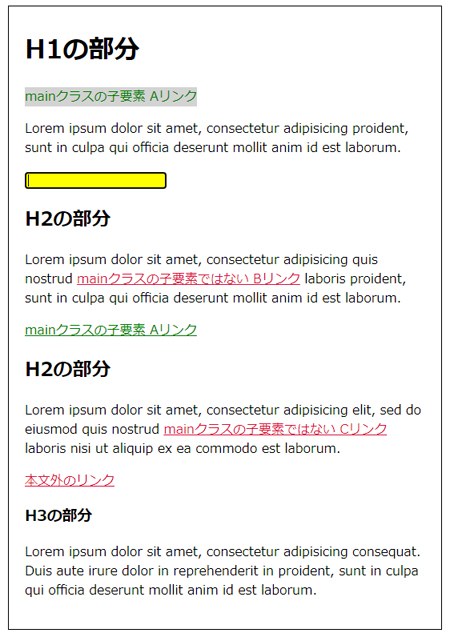
上記で指定を書けた場合の出来上がったページがこちらになります。

訪問済み・未訪問のリンク色を変え、リンクにマウスカーソルが乗っている場合は背景をグレーにする、フォーカス中の背景色は黄色にする。という指定をかけました。上記の他にも、まだいくつか擬似要素はあるようなので個別に勉強したほうがよさそうですね。
【参照サイト】
・:link擬似クラス …… 未訪問のリンクにスタイルを適用する
この間の勉強の際もあってその時はスルーしたのですが、今回の動画でも「:link」→「a:link」という風に途中から「a」が付けたされました。あまり詳しい説明がなくなんでだ??って思って調べてみたものの、明確な答えがつかめませんでした…。
ただ「:hover」と記載してみた際、ウィンドウにマウスカーソルが乗っただけで背景色が変わってしまったため、明確に「外部リンク先に〇〇した際は〇〇にする」という指定をかけたい場合は「a:〇〇」とするのがよさそうですね!とりあえずリンク関連はaつけておけば間違いないのかなと認識することにします。