属性セレクタでCSSを指定する
本日の教材動画はこちら
HTMLには「属性」が指定されているものがある。と言っていたが、どれが指定されてるのかよくわからないし今まで当然のようにでてきてた属性ってそもそもなんだってばよ?となって調べてみた。
属性とは、どうやら「要素の何かしらの設定をつけるようなもの」らしい。なんだかふんわりしている。要素とは…?とか調べ出すと概念を把握するとこまで行きそうなためとりあえずそういうものなんだと思うことにして勉強を進めることにしました。
属性セレクタの利用方法について
今までタイプセレクタ、IDセレクタ、classセレクタを使ってCSSのデザインを指定してきました。今回はここに新しく「属性セレクタ」なるものが加わると考えていい…のかな?とにかく属性セレクタは他のセレクタと同じようにして使う事ができるとのこと。
使い方としては<要素名 属性="属性値">で記述する。例えば<div class="〇〇"></div>と記載したとしよう。この場合は要素名がdiv、属性がclass、値が〇〇となる。CSSへは[属性名]{~…} または[属性名="値"]{~…}で指定していくことになる。
属性セレクタの記述方法
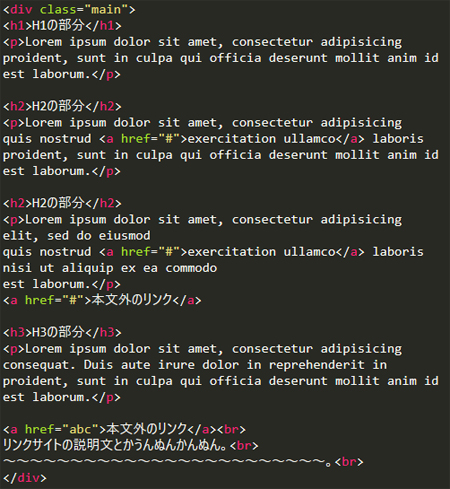
例えばこういったページを用意したとします。

「class="main"」の指定がありますね。通常であればこれはclassセレクタとなり、「.main」でCSSを記述することになりますが、属性セレクタを使えばこの「class」部分にCSSの指定をかけることができるようになります。

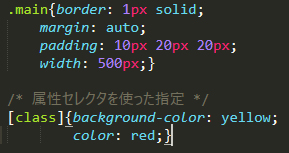
「class」部分に背景の色を黄色、文字色を赤色にするよう指定しました。すると

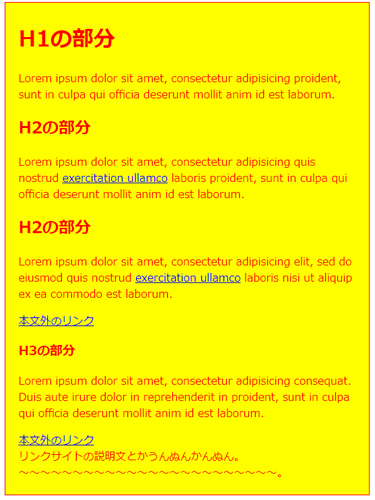
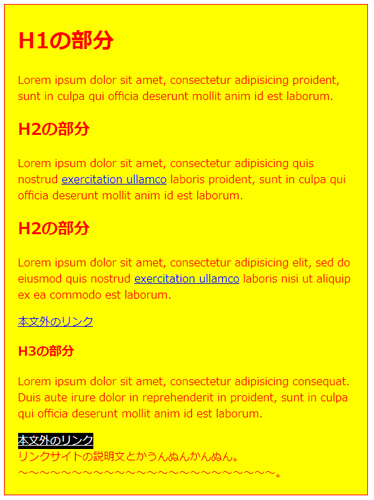
こういったページが出来上がります。
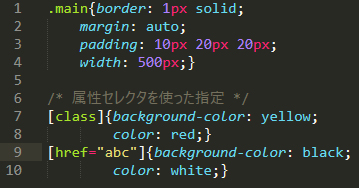
なんだかややこしいので、さらに追記してみてみましょう!HTMLのページソースは先ほどとまったく同じものを利用するとして、今度はCSSを下記の通りに記述しました。

基本は同じですが、9と10行目を追記しました。属性セレクタの記述は[属性名]{~…} または[属性名="値"]{~…}なので、今回は[属性名="値"]{~…}のほうを利用しました。内容としては「hrefのabcだけ〇〇する」という感じです。

そして出来上がったページがこちら。hrefのURL部分がabcになっている箇所のみCSSが適応されていることがわかりますね!
指定できるセレクタが増えたと考えると、使いこなせればさらにデザインに幅が持たせられそうなので便利そうですね。CSSの勉強が終わることには使いこなせるようになってるといいなー。