nth-childとnth-last-childの使い方について
チャートが「7.レスポンシブサイトを作ってみよう【英語】」に突入したのでいよいよ下手くそながらもサイトを作り始めるのか?と思ってたのですがそんなことありませんでした。引き続きCSSの勉強が続くみたいなので今日も元気にやっていきましょう。
本日の教材動画はこちら
今回は「何個目」かを指定できる擬似的な要素について勉強していきます。
nth-child と nth-last-child について
nth-childは「最初から何番目の」を指定することができます。last-childは逆に「最後から何番目の」を指定することができます。使い方は「要素:nth-child(値){スタイルの内容}で記載します。

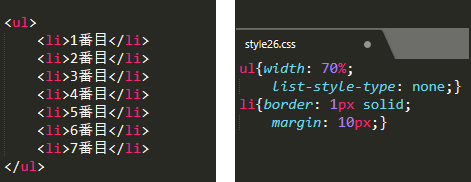
今回のテストページの内容はこちらです。

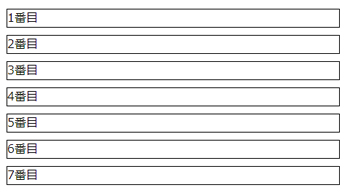
何も指定していない出来上がりのページがこちら。ここにnth-childを指定してみましょう。
nth-childを指定してみる。
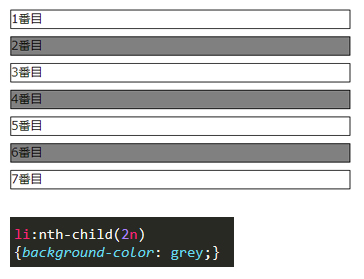
今回は li にnth-childを指定してみます。記載内容と出来上がりのページがこちら。

値の(2n)の数式ですが、簡単に言えば偶数の指定です。2xnの数値をグレーにするという指定です。出来上がりページを見てみると、偶数行である2,4,6番目の色がきちんとグレーになっているのがわかります。この偶数指定は単語でも可能で、(even)と記載した場合も同じ効果を得ることができます。

奇数の場合は(2n+1)という指定になります。こちらも単語での指定が可能。その場合は(odd)と記載すればOKです。

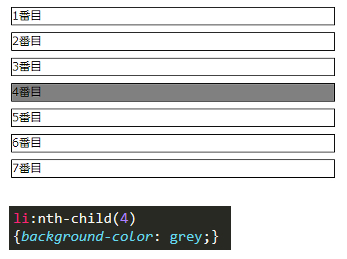
直接「〇番目」を指定したい場合は(数字)を記載するだけでOK。今回は4番目だけグレーにするように指定がされています。

(-n+4)と指定した場合は「4番目から以前のもの」を指定することができます。4番目以前の数字は1~4なので、その指定行が全てグレーになっているのがわかりますね。「4番目以降」の指定をしたい場合は(n+4)とすればOKです。
nth-last-child を使ってみる
では今度はnth-last-childのほうをみてみましょう。といっても使い方は完全に同じです。今までは「最初から何番目から数えて」でしたが、それが「最後から何番目から数えて」にかわるだけです。

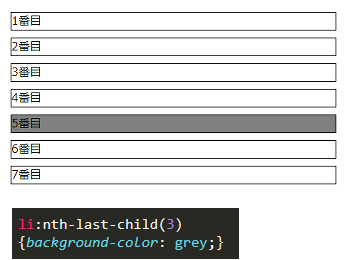
例えばnth-last-child(3)とした場合、先ほどまでなら最初から3番目が指定されていましたが、今回は最後から数えて3番目が指定されていることが分かりますね!
私は死ぬほど数字が苦手です。算数からやり直したいレベルです。なので最初「2n…?」ってなったし、いっきにこの先勉強についていけるか不安に感じておりますが。ひとまず「数式の意味はよくわからんがこう書けばこういう結果になる!」と覚えることにします。暗記でどうにもならない時が来た場合はまた考えます…。
【参考サイト】