ページの印刷設定の仕方について
本日の教材動画はこちら
今日は印刷設定について見ていきたいと思います。
今回動画が文字だけの説明でまったく状況がイメージできず、何がなんだかさっぱりだったので、自分なりにページを作って勉強&検証してみました。あとで見返してもわかるよう画像が多めです。そのため無駄に縦に長いですがご勘弁を!
印刷設定をする際に使うべき単位
まずモニターの場合は解像度によって文字の大きさや画像の縮尺がかわってきます。印刷って基本画面をそのまま印刷しますので、場合によっては文字が小さすぎたり、画像が大きすぎたりでイメージ通りに印刷できないことがあります。それを避けるために、印刷設定時に使う数の単位は cm / mm / inch /pt などの「目で見て履かれる単位」が好ましいようです。
例えば文字のサイズを1cmで指定しておけば、印刷時に拡大・縮小の設定をかけない限り、文字サイズは1cmの大きさで印字されてくるはずです。@media print のクエリ設定をする際は、絶対的な数値で指定してあげるようにしましょう。
リンクの対応について
次に印刷時のリンクについて。紙媒体では当然リンク先に飛べませんので。なので印刷後に(これはどこへのリンクだ?)となってしまう可能性が高いですよね。その対策として、「リンクのURLを出力してリンク先を確認」できるようにしてあげることで、印刷後もリンク先へたどり着くことができるようになります。
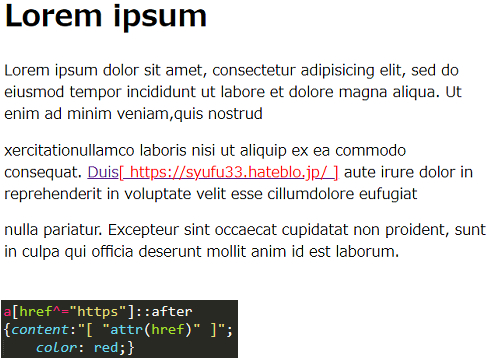
記載方法は a[href^="http:"]::after{content:"[ "attr(href)" ]";} と記載してあげるだけでOKです。これで「a+hrefタグで飛ぶ先がhttpの場合、リンクの後ろに記載されたURLを表示させる」ことができます。
どう表示されるのかさっぱりだったので実際に自分でページを作ってみたところ

こんな感じの表示になりました!URLの部分は分かりやすいよう赤色で表示させるようにしました。この content:attr(); はURLだけでなくtitleや日付なども表示させることができるようで、応用すればいろいろと便利に使える記述のようです!
(参考になったサイト様→【 content:attr() 】CSSでタグのdata属性やtitle属性を取得して表示する )
印刷ページの設定
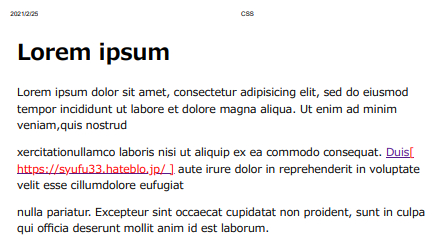
次に印刷ページの設定を見ていきましょう。下記が何にも設定していない場合の印刷プレビューです。その際に利用するのが@pageという記述。

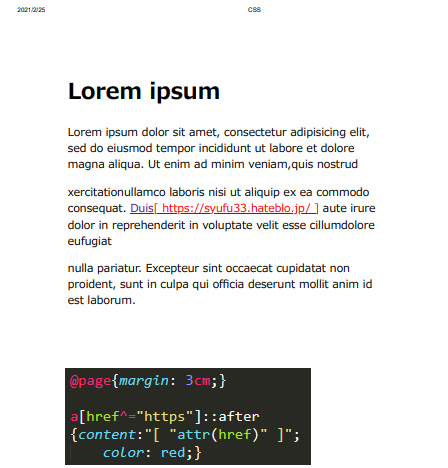
例えばこれを、「印刷時に周りの余白を3cmにしたい!」となった場合…

@page{margin:3cm;}と指定してあげることで、上記の様に周りに余白を3cmとってくれるようになります。他の使えるプロパティについては参考サイトのとほほのWWW入門をご確認くださいませ。
改ページ位置のコントロール
次に改ページ位置の指定について。例えば適応に文字だけ打ったページを印刷しようとした場合、用紙サイズに合わせて適当なところで次のページ(改ページ)されますよね。ただこれだと変に1行だけ次のページへいったり、逆に次のコンテンツが中途半端に全ページに収まったりしてしまいます。
それを避けるために、改ページの設定を指定することができます。利用できるプロパティは
- page-breadk-before … 要素前で改ページが行われるようにする
- page-breadk-after … 要素後に改ページが行われるようにする
- page-breadk-inside … 要素内で改ページをしないようにする
主に使う値としては
- always … 要素の前で必ず改ページが行われるようにする
- avoid … 要素の前で改ページされないようにする
- left … 要素前で改ページし、次ページを左ページとして扱う。
- right … 要素前で改ページし、次ページを右ページとして扱う。
これも見てみないとサッパリなので実際に見てみましょう。

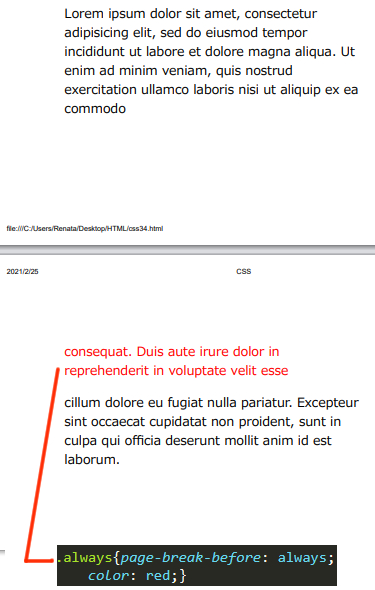
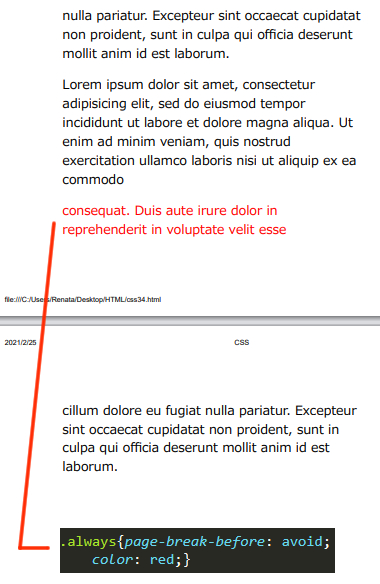
上記が何の指定もしなかった場合の印刷プレビューです。例えば「1ページ目の最後2行は次のコンテンツだから、次ページと一緒にしたいな」と思った場合…

改行してほしい箇所を page-break-before:always で指定してあげれば、上記の様に次のページへ繰り越してくれるようになります。

逆に「ここで改ページされたら困る!」となった場合は、alwaysをavoidにすればOKみたいです。
※現在はpage-break-〇〇ではなく、break-〇〇に置き換えられたようです。古いままでも問題ないようですが、利用する際は調べてから使ったほうがよさそう?
改ページの際に最低限あってほしい行数指定
次ですが、例えばページを印刷した際、2行だけ次ページにいっちゃって残りは白紙…。みたいなことってないですか?その解消策かはわかりませんが、「ここの要素は最低これだけページに入れて印刷してね」という指定をかけることができるようです。
使うプロパティは下記の2種類
- orphans … 改ページされる前のページの最低行数を指定
- widows … 改ページされる次のページの最低行数を指定
使う値は数字です。例えば5なら5行の指定になります。
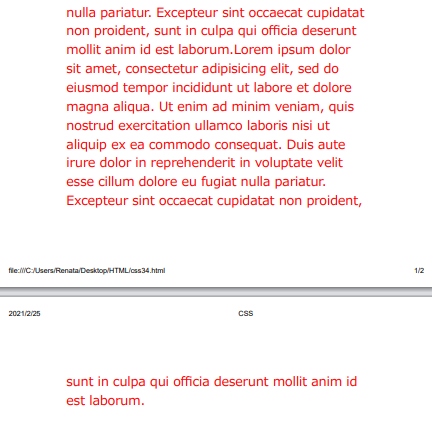
これもイメージがわかないので実際に書いてみました。

まず上記が何もしてない場合の表示です。赤文字の箇所は1つのp段落となり全部つながっています。中途半端に最後2行だけ次ページへいってしまってますね。

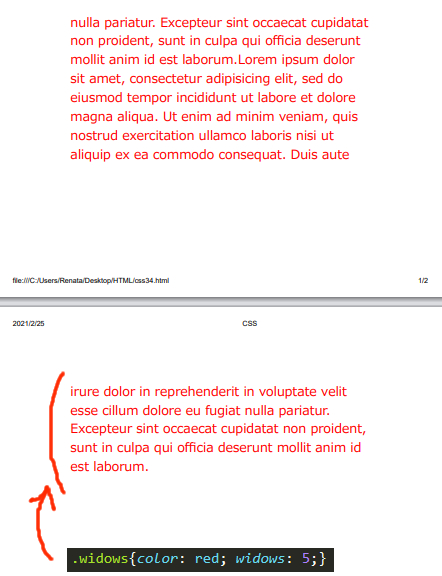
このpタグにwidows:5 を追加してみました。するとどうでしょう。2行だけだったのが、前ページから3行もってきて合計5行に増えたことが分かります。文章があまりに短い場合あまり意味がありませんが、ながーい文章を書く際などには有用そうですね。
以上!動画がまじで文字のみの説明で、わからんなりに調べて書いてみたんですが、未だによくわかってないのであってるか不安だ…。人様に見せるexcelならともかく、ページの印刷設定まですることは稀でしょうが、頭の片隅に入れておこう…。
【復習用の記事】
【参考サイト】
【 content:attr() 】CSSでタグのdata属性やtitle属性を取得して表示する
【CSS】リンク先のURLやファイルの拡張子に合わせてアイコンを表示する方法。