padding プロパティについて
本日の教材動画はこちら
padiing ってなんやねん?って話ですが、どうやら「ボックス(ボーダー)の内側に当たる余白を指定」するプロパティのようです。marginとどう違うの??って話は最後に調べるとして、ひとまずpaddingの使い方をみていきましょう。
padding は4つに分けて指定することができる
まず指定についてですが、上下左右の合計4か所指定することができます。書き方は padding-〇〇で、〇〇にはtop(上)bottom(下)right(右)left(左)をいれる。
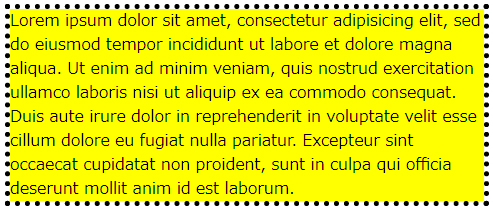
今回も実践で違いを見てみましょう。HTMLページは下記を用意しました。

ブロック要素がわかるよう、divタグで囲んでから本文を書いてます。上記で表示されるページがこちらになります

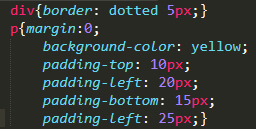
※余白がわかりやすいよう、div範囲を点線で囲み、pタグの背景色を黄色、marginを0にしています。marginを0にしなかった場合も後ほど説明します。
さて、上記のページにpaddingの指定をしてみました。

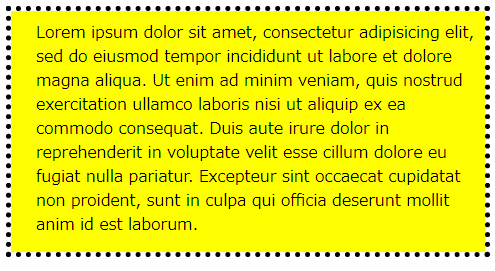
上下左右全て違う数字を入れてみました。そうして出来上がったページがこちらです。

文字余白が上下左右開いたのがわかりますね。これを見るとわかりますが、paddingは文字とボーダー(今回は点線部分)の間の余白を指定できます。
paddingをショートハンドでまとめて指定する方法
毎回~~top、~~leftを書くのは面倒ですよね。なのでpadding は色々と省略して書く方法があります。書き方としては「padding: 5px 10px 15px 20px;」という風に、プロパティ部分は padding だけにし、残りは数値を記載するだけでOKです。数値を指定する順番は時計回りとなり、上→右→下→左となります。今回であれば上(5)→右(10)→下(15)→左(20)ですね。
また、これも「毎回4ヵ所も指定してらんねえよ!」って人のために更に短くすることもできます。例えば「padding:10px 20px 30px;」と指定した場合、左側の余白は右と同じ20pxに指定されます。同じように、「padding:5px 10px;」とだけ指定した場合は、下側の余白は上と同じ5px、左側の余白は右側と同じ10pxになります。すべてを省略し「padding:5px;」とだけ書いた場合は上下左右5pxになります。
marginとの違いについて
さて、最初にわかりやすくするためにpタグのmarginを0にしたと説明しましたが、もし0にしなかった場合はどう表示されるか?

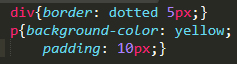
このようにシンプルに、点線と背景色とpaddingの余白のみ指定した場合は

このように表示されます。あれ??なんか白い余白あんじゃん??ってなりますが、ようはこの部分が「marginで指定できる」範囲です。marginは外側の余白、paddingは内側の余白指定ができます。
ちょっと私の語彙力と理解力では説明が難しいので、詳しく知りたい方は是非下記の参照サイトをご覧くださいませ。
【参考サイト】