リストの表示方法について
本日の教材動画はこちら
今日は箇条書きなどによく使われるリストの装飾についてのお勉強です。
リストの表示を変える方法
まずは何もしていない場合のリスト表示を見てみましょう。

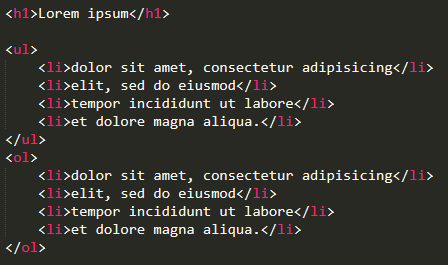
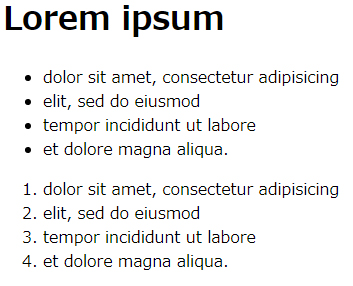
こちらがソース内容で、表示されるページは下記のようになります。

特別何をしたわけでもないので、ulの表示は・、olの表示は1,2,3...となっています。この「・」「123..」の表示部分を変えていく方法を見ていきましょう。
list-style-type で表示を変える
頭の部分を変更するには list-style-type というプロパティを使用します。主に以下の種類があります(olは多岐にわたる為代表的なのを4つだけ紹介)
【 ul で指定が可能なもの 】
- disc → 円形の中黒丸(●、初期値)
- circle → 中空円(〇)
- square → 塗りつぶされた四角(■)
【 ol で指定が可能なもの 】
- decimal → 数値(1,2,3...、初期値)
- decimal-leading-zero → ゼロ付数値(01,02,03...)
- lower-roman → ローマ数字小文字(ⅰⅱⅲ...)※
- lower-alpha → アルファベット小文字(abc...)※
※小文字ではなく大文字にしたい場合は「lower」を「upper」に変えればOK
list-style-position で表示範囲を変える
次にリストのブロック内の表示の指定です。これは言葉だけでは説明が難しいので後ほど実践で説明しますが、とりあえず先に種類のみ記載しておきます。
- inside → ブロックの内側
- outside → ブロックの外側(初期値)
- inherit → 親要素の指定を継承させる
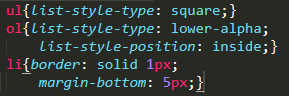
それでは早速実践して書いてみましょう。ページソースは最初に書いたものを使います。そこに下記のCSSを追加してみました。

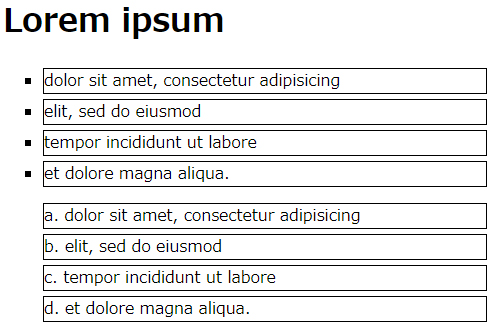
ulは塗りつぶし四角、olはアルファベット小文字。更にolは表示範囲をinside(ブロックの内側)を指定してあります。指定をかけた出来上がりのページがこちらです。

全て指定通りにできていますね!今回 li にボーダー表示を入れているのは説明が難しかった list-style-position を分かりやすくするためです。通常頭部分は ul 表示のようにブロックの外側にでている(今回囲んだ枠外)にでているのですが、inside指定をかけた ol 表示はブロックの内側に入れこまれていることがわかりますね。
こうすることで、頭部分で揃えるか、文字部分で揃えるかの指定ができるようになります。見えやすいよう今回枠線をつけてますが勿論なくても使えます。 わかりやすい見本が下記参照サイトにありますのでよければそちらをご覧くださいませ。
【参考サイト】