影をつける方法について
本日の教材動画はこちら
今回はボックスに影(ドロップシャドウ)をつける方法です。色々なものにつけれるようですが、基本的な使い方は同じとのこと。
box-shadow の使い方について
ボックスに影をつけるには box-shadow プロパティを使います。6つの値があります。
- 水平方向の影のオフセット値(必須)
- 垂直方向の影のオフセット値(必須)
- ぼかしの距離(強さ)
- 広がりの距離
- 影の色
- insetの有無(内側の影にするか)
では順番に見ていきましょう。
水平と垂直方向の影を指定する
まずこの2つはセットです。水平だけ、垂直だけ指定しても影はできませんので注意。使い方としては box-shadow:数値 数値; という風に使います。

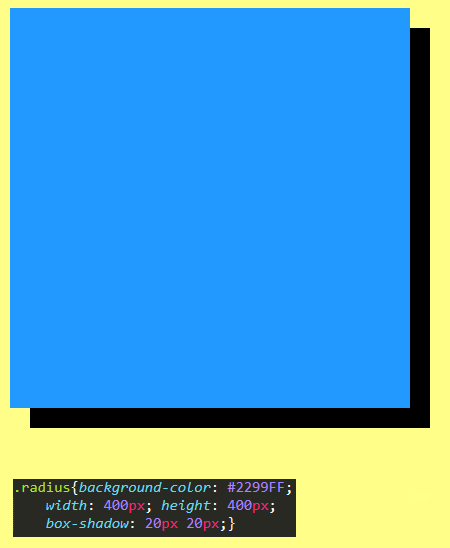
またいつものように何の変哲もないページを用意しました。背景を薄い黄色、ボックス内の色を青色にしています。(前回のページを使いまわしてるのでクラス名がradiusになってますが気にしないでください)
ここに影をつけてみましょう。

水平と垂直方向それぞれに20pxの影指定をかけました。それぞれの方向20px分黒い影ができたことがわかります。
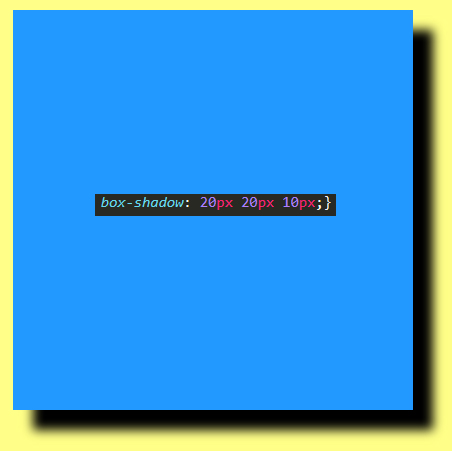
次にこの影をぼかしてみましょう。

影のぼかしとして 10px を追加しました(初期値は0で、0の場合は先ほどのようにくっきりした影になります)。box-shadowの値は続けて書かなければいけないためわかりにくいですが、文字化すると「水平に20px、垂直に20px、ぼかしを10pxかける」という設定に現在なっています。
次に影の広がりを設定してみましょう。ついでに影の色も付けてみます。

先ほどと同じような感じで続けて書きます。今回は影の広がりを20px、色を濃い青色になるようにしました。影が20px分広がり、左と上側にまで影がはみ出ているのが分かりますね。
最後に影をボックスの外側ではなく、内側にかけてみましょう。

最後に「inset」を追加しました。これだけで外側についていた影が内側につくようになります。現在範囲をかなり広くとっているため不格好ですが、数値を整えれば窪んだ見た目や隆起させた見た目など色々使えると思います。

また、このようにカンマで区切って書くことにより、一つのプロパティでいくつもの値を指定することができます。あと今回RGBで書いてますがrgbaの利用も可能です。
値を各順番ですが、「①水平値、②垂直値、③ぼかし、④広がり」の順番さえ変えなければOKだそう(色やinsetは前に持ってきたりしてもOK)。あと必須なのは①②だけで、ぼかしや広がりが不要な場合は勿論記載不要で問題ありません。
文字に影をつけるには?
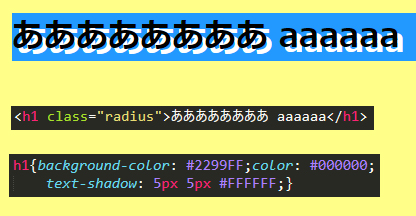
これは動画では紹介していませんでしたが、文字にも影をつけることが可能です。その場合のプロパティは box-shadow ではなく text-shadow となります。

使用感はこんな感じでした。今回はいれてませんが、boxと同じようにぼかしたり複数の値を設定できます。まあプロパティを全部説明してたらきりがなさそうなので今回は割愛されたんでしょうね。
以上!CSSにおける影の付け方でした!一応これで動画テキストは全て勉強したことになります。次回は今まで勉強したCSSのまとめと、今後の勉強方針について確認したいと思います。
【参考サイト】