よく使われるタグについて学ぶ
本日使った教材動画はこちら
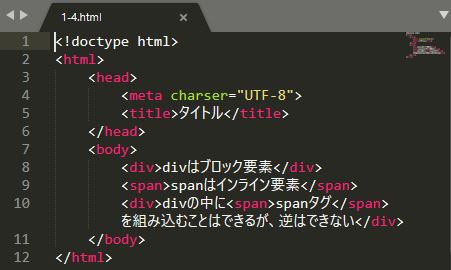
さっそく見慣れないタグが一つあり不安を覚える主婦。
33歳主婦、HTMLの基礎タグを学びなおす
<meta>タグ
文章の情報を伝えるために使われる。初めて見た。書き方は<meta charser="UTF-8">。UTF-8…お前だけはなんか見覚えがあるぞ。メールやサイトの文章が文字化けした時にかえるやつだ!!エンコード変えるときに貴様はみたことがあるぞ。
調べたところUTF-8は世界的に最もポピュラーな文字コードらしい。なるほど。他にもコードはあるだろうがよくわからないので、とりあえずこれを使っておけば安心と覚えておこう。
<title>タグ
お前は知っているぞ!タブの名前をつけるやつだろ!知ってる知ってる!書き方もちゃんと覚えてる。<title>こうだろ!!</title>…というか他に特筆すべき点がない。勝手にタブの名前とか言ってるけど正確にはページのタイトルで、ブックマークする時はここの名前になる。
<div>と<span>タグ
お前たちは…存在はしっているが使ったことがない。ここ最近ブログの本文をHTMLで確認するとspanタグがいっぱいでてくるが正直使い方はよくわからない。
<div>の使い方は<div></div>で間に文章を入れて使う。なるほど。とりあえずdivで挟むと文章が改行されるらしい。ブロック要素と呼ばれるみたいだが今のころ重要性が分からない。
spanの使い方は<span></span>でこれまた間に文章を入れて使う。こっちはタグで挟んでも改行はされない。こっちはインライン要素と呼ばれる。なるほど…?
…?divが改行されてspanが改行されないのはわかったが、結局こいつらで挟むと何がいいんだろう?そこの部分はいくら動画をみてもわからなかった。ので、調べてみた。どうやらどこかのデザインを変更したいときに上記タグを使うらしく、タグ単体ではあまり意味がないとのこと。タグ単品で使っても改行されるくらいである。
<div>と<span>の正しい使い方
この2つのタグはCSSと組み合わせると真価を発揮するらしい。divタグの書き方を<div class="one">と書き、CSSで.one{backgrounsd: red}と指定してあげれば、divタグで囲まれている部分の背景が全て赤色に変わる。spanタグも同様の使い方ができるようだ。他に色々と指定してあげることで装飾も可能となる。
両社の違いは、divタグは高さと幅の指定が可能なのに対してspanタグは指定ができない。あと組み合わせられるタグにも違いがあるらしいが、まあおいおいその辺も勉強するだろうから今回はこの辺で置いておこう。
あとはdivの中にspanタグを組み込むことはできるが逆はできない。<div><span></span></div>はできるが、<span><div></div></span>は利用できないようだ。これがブロック要素とインライン要素の違いらしい。ブロックの中にインライン(埋め込み要素)を突っ込むことはできない。…なるほど!なんとなく理解した。

というところで今日の勉強はおしまい!divとspanについては恐らく後ほど詳しく勉強するんだろうが、「結局こいつってなんだってばよ」って疑問が沸き起こると先に進めないタイプなので先に調べてしまった。でもなんとなく全容を把握できたのでスッキリした。