セレクタのまとめ
本日の教材動画はこちら
今まで習ったセレクタのまとめ
本日は今までに習ったセレクタのまとめ動画でした。というわけで私も今まで勉強してきて、メモしてきた記事のリンクを動画の内容に沿って貼っていこうかと思います。
・nth-childとnth-last-childの使い方について
これ以外にたくさんあり、特に擬似要素については記事にしただけでも上記より多いですが、どうせあとでまたCSSまとめ2とかやつのでその時にまとめることにします。今回は動画の内容はこんなんでした!まとめとでも思っておいてください。
直前や直後を示す擬似要素について
本日の教材動画はこちら
before と after について
before は直前、after は直後を示す擬似要素です。使い方は〇〇::before(又はafter){content:”表示させたい内容”;}となります。前回同様今回もダブルコロンなので注意。一応コロン1こでもいけるようです。(どうも:はCSS2、::はCSS3対応みたいです)
もちろん文字以外にもスタイルの適応も可能。その場合はcontent:”内容”;の後ろにいつも通りCSSを追加していけばOKです。内容は文字だけでなく画像も指定可能。 その場合はcontent:url(アドレス); となります。文字挿入せず何かしらのスタイルだけ適応したい場合はcontent:””;と空指定すればOK。
それでは実際に使ってみましょう。

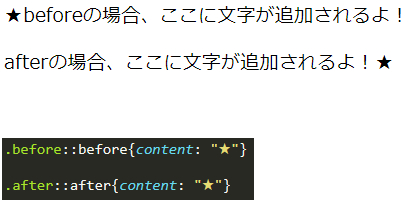
内容はシンプルにしました。今の所CSSは特に何も指定していません。ではそれぞれのpタグにbeforeとafterの要素を付け加えてみます。

contentの内容をどちらも「★」にしてみました。beforeの場合は前に、afterの場合は後ろに来ていることがこれでわかると思います。
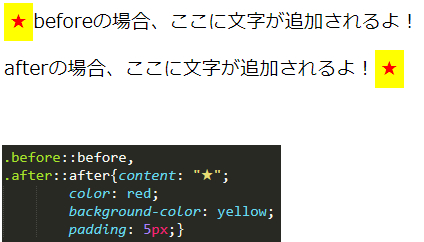
もちろん他のスタイルをくっるけることもできます。統一感を出したい場合は下記の様にまとめて記載することも可能。

これを応用すれば、様々なデザイン・用途に使えるようです。詳しくは参考サイトをご覧ください。自分の引き出しに色々アイデアを詰め込めば、かなり使いやすそうな内容ですね!
【参考サイト】
1つ目を示す擬似要素について
本日の教材動画はこちら
firs-letter と first-line について
first-letter は1つ目の文字、firs-line は1つ目の行を示す擬似要素です。今までは「1つ目の要素」という形で全部をひっくるめていましたが、今回はピンポイントという形で指定できます。
使い方はシンプルですが、唯一注意点があるとすれば記述の仕方が セレクタ:要素名{値;}ではなく、セレクタ::要素名{値;}となる点です。コロンが1個ではなく2個なので注意しましょう。ただ調べてみると:だけでも記載してたりするので、どっちが正しいのかは正直不明です。誰か教えて。
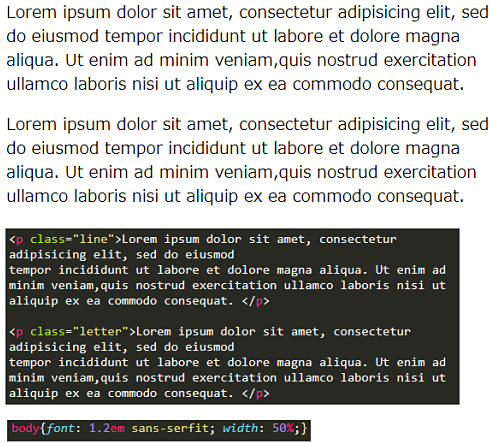
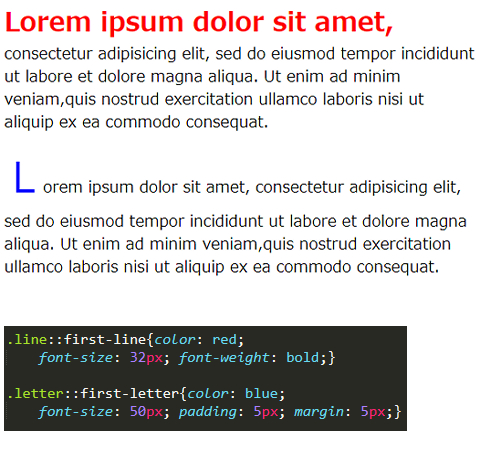
それでは早速使ってみます。今回用意したHTMLとCSSがこちら。

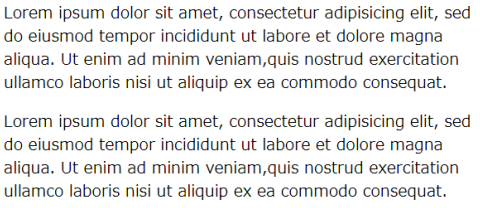
上記で出来上がるページがこちらになります。

このダミー文の最初の行と文字を変えてみましょう。

firs-line で最初の行を赤くし、文字を大きく太くしました。そしてletterでは最初の文字を青く大きくし、他の文字と少しスペースを開けるように設定してみました。
first-lineは「最初の行」なので、ブラウザのサイズによって1行目の幅が変わったとしても、文字数関係なく「最初の行」だけ変化をつけてくれます。10文字あろうが100文字あろうが最初の行にあれば指定のデザインを適応してくれます。first-letter はそのままですね!本当に最初の1文字だけに適応してくれます。
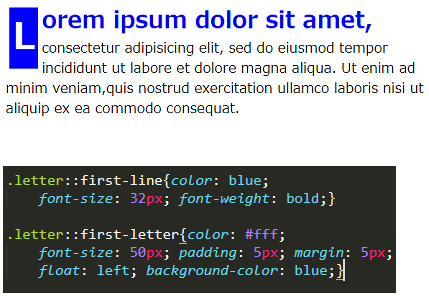
この2つは組み合わせも可能ですので、デザインをちょっと工夫してあげれば

この様に、1行目だけデザインをかえつつ、なおかつ最初の1文字目にだけ工夫をすることも可能となります。この2つを使えばスタイリッシュなデザインのページが作れそうですね!
【参考サイト】
UIに関わる擬似要素について
本日の教材動画はこちら
enabled disabled checked について
今回はまとめて3つの要素を見ていきます。まずそれぞれの定義は以下の通り
- enabled : 通常の状態(選択・入力できる状態)のinput系要素
- disabled : "disabled"オプション(選択・入力ができない)の指定されたinput系要素
- checked : 主にradio,checkboxなどで選択されたものを対象とする
これだけでは何が何だかさっぱりなので、実際に記述していきながら動作をみてみましょう。
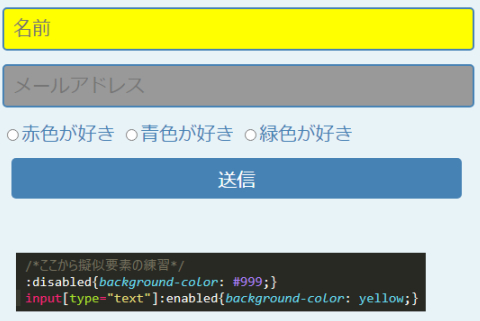
用意したHTMLとCSSがこちら。

上記で出来上がるページがこちらになります。

メールアドレス欄は、disabled="disabled"という指定をかけています。これは入力欄はあるが、入力できないような状態にするタグのようです。※動画ではdisabledとだけ書いてますが、XHTMLの場合は属性の値を省略できらしく、『disabled="disabled"』と記述する必要があるそうなので今回はそちらに沿って書いてます。
enebled と disabled を指定してみる
ではここに本日習う擬似要素を付与していきましょう。動作はとってもシンプルです。

まず disabled になっている要素を濃いグレーで表示するように指定しました。指定しなくても薄いグレーにはなってましたが、動画ではそうではなかったのでこの辺りはブラウザ依存なのでしょうね。わかりやすくしたい場合は自分で色付けたほうがよさそう。
そして選択・入力できる状態の部分は黄色になるよう指定しました。:enabledだけでもいけますが、選択・入力欄がたくさんあった場合全部黄色くなるため更にtextタイプのみに絞っている状態になります。
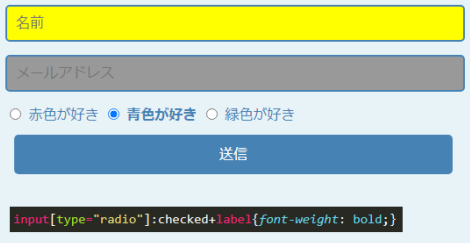
checked を指定してみる
次にchecked要素をみていきましょう。こちらはradioボタンやチェックボックスなどで選択されたものを対象とします。今回で言う何色が好きかという部分ですね。

こちらも:checkedの指定だけでも行けますが、範囲が広くなってしまうためinptのradioボタンだけに的を絞ります。そして選択されたら太字になるよう指定をしました。radioボタンにチェックが入っている青色が好きという文だけ、ちゃんと太字になったのがわかりますね!
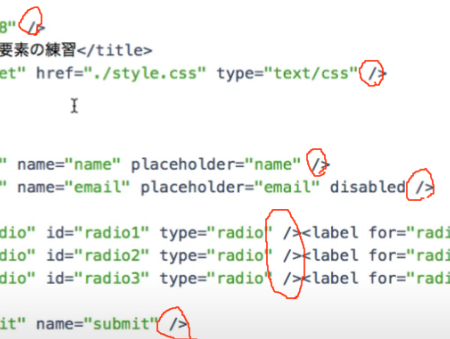
ただ不思議だったのが、:cheked で全指定した際に何故か太字にならなかったんですよね。適当につけた他の要素はちゃんと反映されてたんですが…不思議。なので急遽laberつけて動画通りにしました。laberつけたらうまく動作する意味もよくわからない…。
あとあと、これは動画を見てみて完全に意味がわからなかったんですが

突然ぽっと湧いて出てきたこのスラッシュたちはなんですかね??!!今までそんなものいれてなかったと思うんですけど…。調べてみるもスラッシュをいれる利点も意味もわからず…。これを見てる人で分かる人がいたら教えてください……気になってしょうがない。
【個人的な復習記事】
【参考サイト】
CSS:input要素のplaceholderの色を変更する方法
nth-of-typeとonly-of-typeについて
前回はnth-chileを勉強しましたが、今回はそれと似たnth-of-typeとonly-of-typeを勉強していきます。
本日の教材動画はこちら
nth-of-type と only-of-type について
nth-pf-typeは「特定の親要素の中の”特定の子要素が対象”」となります。nth-childの時は「特定の親要素の中の”隣接する子要素が対象”」でしたので、少しだけ違うことが分かるかと思います。
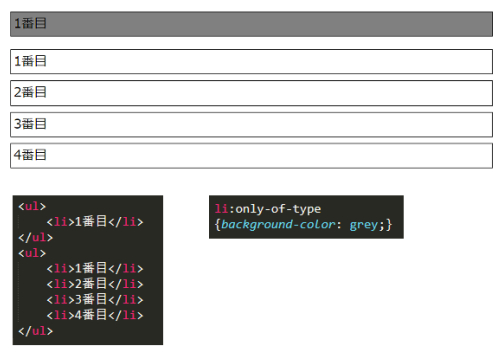
次にonly-of-typeは「特定の親要素の中の”唯一の子要素が対象”」となります。子要素が一つのみの場合に適用されます。
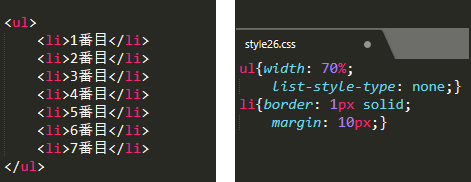
言葉だけでは分かりにくいので、実際に書いて違いを見ていきましょう。

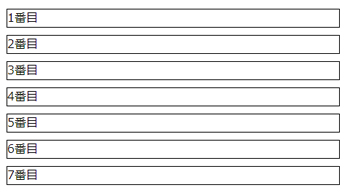
ひとまず上記のようなページを用意しました。内容は前回のnth-childと同じになっており、偶数のリストに色を付けるように指定しているような状態です。
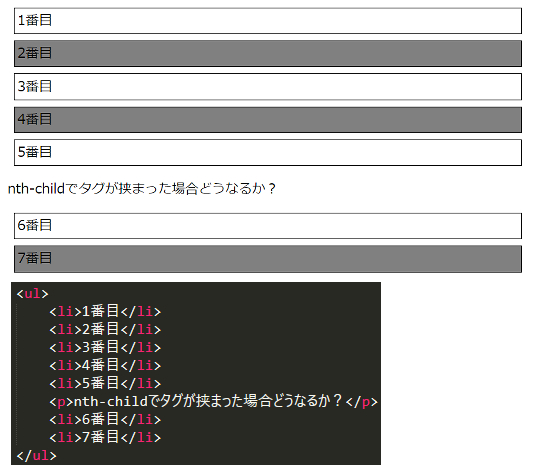
nth-childは「隣接する子要素が対象」となりますので、例えばliの途中で別のタグを挟んでしまった場合

このようになります。偶数行に色を付けるよう指示していましたが、別タグを挟んだことにより隣接ではなくなったため、今度は6行目が始まりと認識され7行目が2行目と認識され、色が付くようになりました。
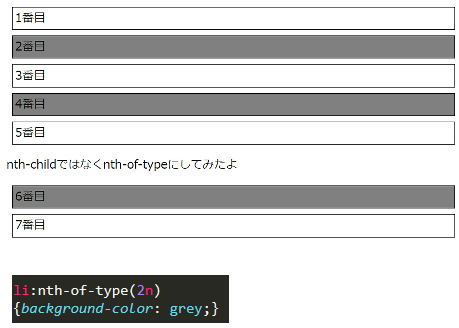
nth-pf-type の使い方
ではこれをタグ関係なく、li全体として認識してほしい場合どうするか?そこで使うのが nth-of-type です。

nth-child を nth-of-type に書き換えただけで、当初の目的通り偶数行にだけ色が付きなおしたことが分かります。
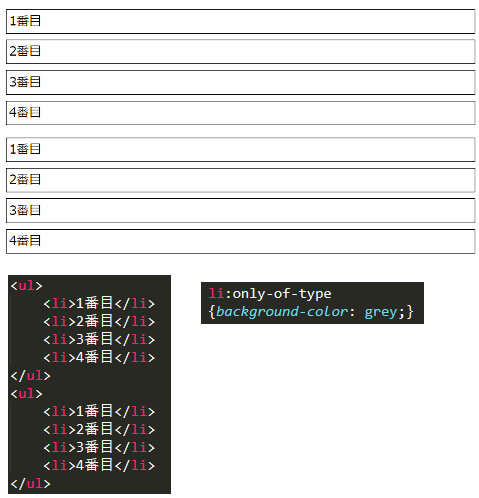
only-of-type の使い方
次にonlyの使い方です。only-of-type は子要素が一つのみの場合に適用されるものです。唯一の子要素に適応するものなので、(2n)などの記載も不要になります。なのでもしこのように

複数の子要素があった場合はうまく機能しません。ではこの最初のulのliを1つだけにしてみましょう。するとどうなるか。

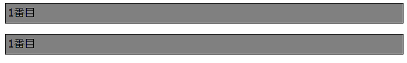
子要素が1個(唯一)になったので、今度はきちんと適応されて最初のliがグレーになったのがわかりますね!

ちなみに2個目のulのliも1個だけにした場合、上記のようにちゃんと適応されます。
参考サイトなどをみていたところ、前回勉強したnthにもonly指定があるみたいですね(その場合は only-child と記載)。他にも色々見てみましたが、狙ったデザイン通りにしたい場合、childではなくtypeでくくってあげたほうがトラブルは少ないということがわかりました!たしかに何か挟まって数えなおしとかよりは、規則的に動いてくれた方が誤作動はおこしにくそうですよね。
【参考サイト】
nth-childとnth-last-childの使い方について
チャートが「7.レスポンシブサイトを作ってみよう【英語】」に突入したのでいよいよ下手くそながらもサイトを作り始めるのか?と思ってたのですがそんなことありませんでした。引き続きCSSの勉強が続くみたいなので今日も元気にやっていきましょう。
本日の教材動画はこちら
今回は「何個目」かを指定できる擬似的な要素について勉強していきます。
nth-child と nth-last-child について
nth-childは「最初から何番目の」を指定することができます。last-childは逆に「最後から何番目の」を指定することができます。使い方は「要素:nth-child(値){スタイルの内容}で記載します。

今回のテストページの内容はこちらです。

何も指定していない出来上がりのページがこちら。ここにnth-childを指定してみましょう。
nth-childを指定してみる。
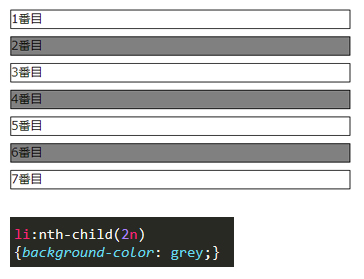
今回は li にnth-childを指定してみます。記載内容と出来上がりのページがこちら。

値の(2n)の数式ですが、簡単に言えば偶数の指定です。2xnの数値をグレーにするという指定です。出来上がりページを見てみると、偶数行である2,4,6番目の色がきちんとグレーになっているのがわかります。この偶数指定は単語でも可能で、(even)と記載した場合も同じ効果を得ることができます。

奇数の場合は(2n+1)という指定になります。こちらも単語での指定が可能。その場合は(odd)と記載すればOKです。

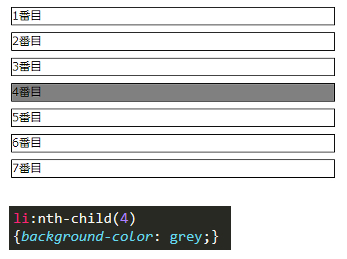
直接「〇番目」を指定したい場合は(数字)を記載するだけでOK。今回は4番目だけグレーにするように指定がされています。

(-n+4)と指定した場合は「4番目から以前のもの」を指定することができます。4番目以前の数字は1~4なので、その指定行が全てグレーになっているのがわかりますね。「4番目以降」の指定をしたい場合は(n+4)とすればOKです。
nth-last-child を使ってみる
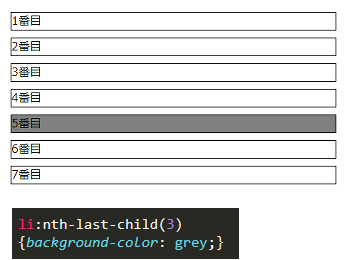
では今度はnth-last-childのほうをみてみましょう。といっても使い方は完全に同じです。今までは「最初から何番目から数えて」でしたが、それが「最後から何番目から数えて」にかわるだけです。

例えばnth-last-child(3)とした場合、先ほどまでなら最初から3番目が指定されていましたが、今回は最後から数えて3番目が指定されていることが分かりますね!
私は死ぬほど数字が苦手です。算数からやり直したいレベルです。なので最初「2n…?」ってなったし、いっきにこの先勉強についていけるか不安に感じておりますが。ひとまず「数式の意味はよくわからんがこう書けばこういう結果になる!」と覚えることにします。暗記でどうにもならない時が来た場合はまた考えます…。
【参考サイト】
開発者ツールの使い方について
前回から大分時間が空いちゃいましたね。年末はあれこれしてると時間が経つのがあっという間ですね!今まで下記のチャートに沿ってHTMLとCSSを勉強してきたわけですが、今日は次のステップである「開発者ツール」についてまとめていきたいと思います。
開発者ツールでできること
Googole Chromeには「開発者ツール」と呼ばれるものがあります。chromeをブラウザ用途だけて使っている場合はあまり馴染みがない言葉ですね!私もそうです。そんなchromeの開発者ツールとやらを使うと何ができるかというと
- ページのHTML(ソース)が見れる
- ページのCSS設定がどうなっているかが見れる
- CSSの設定やソースをその場で変更し、変更結果ページがどう表示されるのかをその場ですぐ確認できる
- コピーができるため、変更後のソースをそのままコピーした使ったり、ソースを参考にしながらサイト作りができる
といった使い方ができるようです!他にもJavaの設定変更や追加、ネットワークがどうなってるか、etcetc...とできることがいっぱいあるようなのですが、私のような初心者は一先ずHTMLとCSSを簡単に確認でき、変更検証出来て、コピーも簡単!って覚えておけばよさそうですね。
開発者ツールの出し方
ツールの出し方はいたって簡単で、chromeで気になるページを開き、ページ内で右クリック

ページのソースだけ見たい場合は「ページのソースを表示」、ソース含めてCSSやそのほかの設定などもろもろ確認したい場合は「検証」をクリックします。
すると見慣れないコードだらけのウィンドウがchrome内に開きますが、ようはそれが「開発者ツール」と呼ばれるもののようです。
開発者ツールの使い方
このままでは何が何だかさっぱりなので、ツールの見方と主な使い方をみていきます。まずはツールを自分の見やすい配置にします。

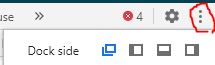
右上にある点々をクリックすると、開発者ツールを別ウィンドウでだすか、ページの右側に出すか、左側に出すかなどが選べます。ここは好みで選べばいいんじゃないかなと思いますが、動画では別窓がおすすめされていたので私はとりあえずその設定しておきました。
次にタブがいっぱいで意味がわからないので、主要タブだけでも把握していきます。

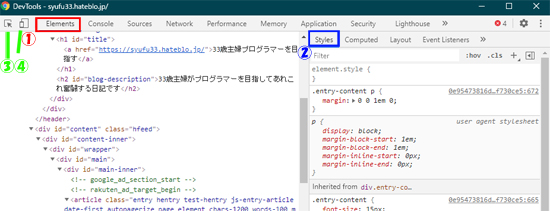
- ①Elements … ここにでるのがページのHTML(ソース)です。たまにこじんまりしてることがありますが、 内容が格納されているだけですので、▼をクリックして展開すると中身が全部見れるようになります。
- ②Style … ここがCSSの記述になります。各セレクタ名の右にある文はCSSのファイル名と記載されている行になります。
- ③要素の選択 … ページのここの部分気になるな。どうやって書かれてるんだろう?って思ったら③の選択ツールをクリックしてから、ページ内の気になる場所をクリックすると、開発者ツールでその部分をハイライトしてくれます。いちいちどこに書かれているか自分で探す手間が省ける便利ツール。
- ④画面検証 … パソコンでは今こう見えてるけど、別のデバイスではどう見えてるんだろう?って確認・検証したい場合にクリックするところ。
私のような初心者さんが使う場所は主にこの4つです。このページのここはどんなCSSなんだろう?って思ったら検証ツール開いて、クリックして、開発ツールでふむふむなるほど!ってやればOKみたいです。
各ツールの補足。

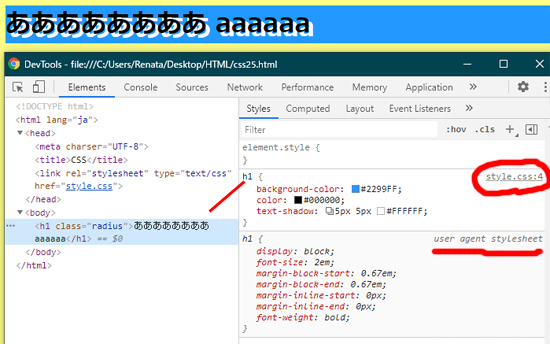
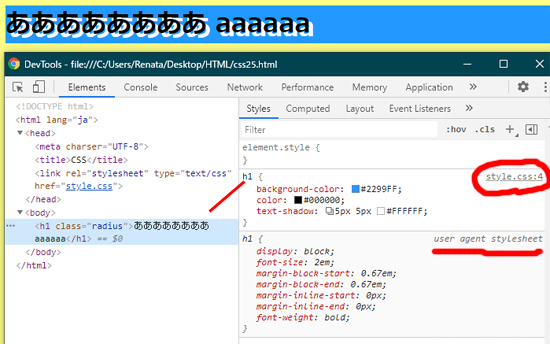
要素の選択についてのですが、例えば画面の「ああああ」って場所を選択した場合。HTML画面ではその場所がハイライトされ、Styleタブでは「ここのCSSはこう書かれてるよ!」と教えてくれます。
セレクタ右側に書いてある「style.css」が私がつけた外部CSSの「フィアル名」で、4というのはその外部CSSファイルの4行目に書かれているよ!と丁寧に教えてくれます。自分で修正する場合、どこだっけなーって探さなくて済むので楽ですね!その下の「user agent stylesheet」ですが、これはブラウザごとに定義されたデフォルトのCSS設定のこと。つまり私が用意したCSSではないことを示しています。
画面の検証方法

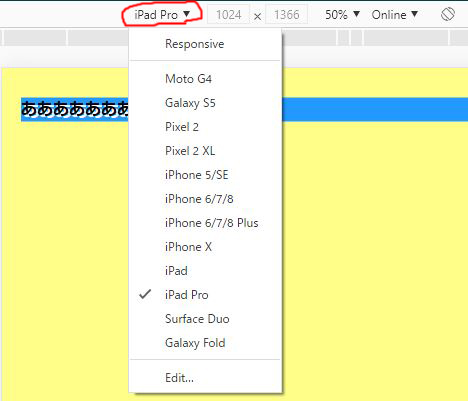
④の画面検証ですが、ボタンを押すとページの表示が少し切り替わります。上部にある▼を押すと、「ipadで見た場合」「iphone 5で見た場合」「iphone Xで見た場合」など、他デバイスで見た場合そのページがどう見えるか??という検証ができるようになっています。一番右にあるボタンを押せば画面を回転させた場合の表示も確認することができます。
開発者ツールでできること
さて、主なツールの場所などを確認できたので次はツールの大まかな使い方を見ていきます。先ほども使った画像で見ていきましょう。

まず気になる場所の確認方法は前述の通りですが、更に詳しく見ていきます。
まず今回「h1」セレクタには背景色に青、文字色黒、テキストに白い影をつけているのがわかりますね。開発者ツールのメリットである「CSSを変更した場合どうなるか?」を見てみたい場合。
例えば青色を変えたい場合、青い■をクリックするだけでカラーチャートが現れ、好きな色をクリックするだけで簡単にその色に変えることができます。開発者ツール内の記載を書き換えて食えるだけでなく、それを即時にページにも反映してくれます。文字色、影色も同様に変えることができます。要は色のついた■があれば、そこをクリックするだけで簡単に別色に変えた場合の表示を確認することができるわけですね!
ではここに新しく何かプロパティを追加したい場合は?それも簡単で、追加したいセレクタ内で適当にクリックするだけで新しい行を追加してくれます。あとはそこにプロパティと値をいれてあげるだけで画面に反映させてくれます。

プロパティを消したい場合はプロパティ左側にあるチェックボックスのチェックを外すだけで簡単に非表示することもできます。
勿論これらは全て一時的なものなので、元の状態に戻したい場合はページをリロードするだけでOKです!リロードする際は、変更後の設定を保存する必要がある場合はコピペで保存することを忘れずにしましょう。
CSSに黄色い三角の看板マークが付いている場合
プロパティの左側に黄色い三角に!が描かれたものが表示されている場合、その記述がエラーを起こしていることになります。綴りが違っていたり、値が間違っていたりしている可能性あり。黄色い三角マークが出ている場合そのCSSはうまく適応されていないことになりますので、見付けたら必ず修正しておきましょう。
CSSの記述に打ち消し線がある場合
CSSの記述を見ていると、プロパティと値の部分に打ち消し線がはいっていることがあります。これは下の方に書かれているCSSが適応されているため、上の方に書かれてるこの部分のCSSは適応されてないよ!という意味です。CSSは「より下に書いた記述のほうが優先される」という性質があるのでそのせいですね。
これもCSSがうまく適応されていないサインですが、エラーというわけではないので直すかは人によると思います。外部CSSをいくつも参照してると被ったりページによっては設定が重複してしまうこともあるかもしれませんしね。
開発者ツールを使えば、他サイトのデザインなどの確認だけでなく、編集と確認を同時並行できることがわかりました。他にもいろいろできるみたいですが全部一気に覚えるのはきつそうなので、一先ず今日まとめたことだけでも覚えておこうかと思います!詳細な使い方などは参照サイトを見ていただいたほうが分かりやすいのでそちらも是非どうぞ~!